Inhalt
ArbeitsfensterTastaturkürzel
Metrics und Kerning
Magisches Dreieck
Grundformen und Pfadrichtung
Zeichnenprozess
Digitalisierung
Umlaute erstellen
Kerning erstellen
Literatur

Glyphs ist derzeit das günstigste und populärste Werkzeug um Schriften zu erstellen. Es hat im Vergleich zu Fontographer und Fontlab ein moderneres an die Mac-Oberfläche angelehntes Interface und kommt mit wesentlich weniger Funktionen aus. Das Programm gibt es in einer studentenfreundlichen Einstiegsvariante, die circa 50 Euro kostet und einer professionelleren Varianten die circa 300 Euro kostet. Die Pro-Variante kann im Gegensatz zur Basis-Variante Opentype-Features verarbeiten. Die Einstiegsvariante ist den ersten Monat voll funktionsfähig nutzbar. Ein effizientes Arbeiten mit Schrift erfordert den Einsatz von einigen Tastaturkürzeln. Dieses Script beschreibt die wichtigsten davon. Zu Glyphs gibt es auf der Webseite des Herstellers ein 100 seitiges Manual in PDF-Form was im Vergleich zu den 1000 Seiten von Fontlab ein wirklicher Fortschritt ist. Sinn und Zweck dieses Scripts war die 100 Seiten auf 10 Seiten zu kondensieren und einen schnellen Einstieg ins Programm mit Hilfe von zusätzlichen Screenshots zu ermöglichen.

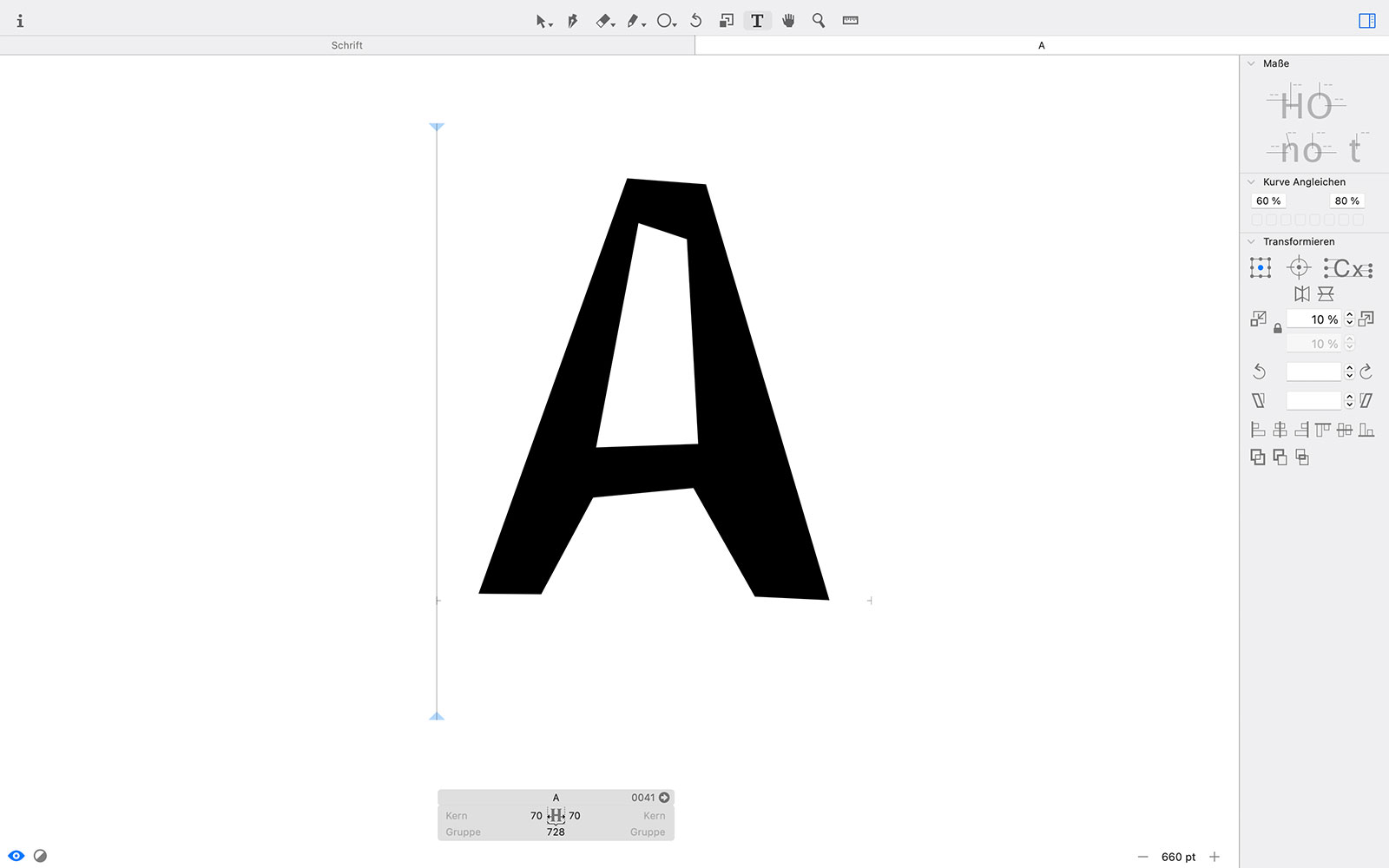
Es gibt drei wesentliche Hauptfenster in Glyphs. Die Zeichenübersicht bietet Zugriff auf alle Zeichen in der Schrift. Das Glyphsfenster ermöglicht die individuelle Bearbeitung von Zeichenpfaden im jeweiligen Buchstaben. Die generellen Einstellungen für Schrifthöhen werden an einer zentralen Stelle für alle Buchstaben zu Beginn des Zeichenprozesses numerisch eingestellt.
zurück zur Übersicht
Gerade / Kurve / Ecke
01 Klicken = Geraden (blauer Knoten)
02 Klicken + Ziehen = Kurven bzw. Übergang (grüner Knoten)
03 ALT + Klicken + Ziehen = Ecke (blauer Knoten)
04 Klicken auf ersten Knoten = Kontur schließen
Extrem- und Wendepunkte
05 SHIFT + Klicken auf Pfadsegment = Extrem- und Wendepunkte automatisch finden lassen
Umwandeln 01 Doppelklick auf Knoten = Umwandeln von Ecke in Übergang und umgekehrt 02 ALT + Klicken auf Pfadsegment = Umwandeln Gerade in Kurve (Hinzufügen von immer zwei Ankerpunkten) 03 Klicken auf Knoten + DELETE = Umwandeln einer Kurve in Gerade (Löschen beider Ankerpunkten eines Pfadsegments) Bewegen 04 Klicken + Ziehen = Knoten mit Anfasser bewegen 05 ALT + Klicken + Ziehen = Knoten ohne Anfasser bewegen 06 SHIFT + Klicken = mehrere Knoten gleichzeitig auswählen Doppelklick Pfadsegment = Auswahl gesamte Kontur 07 CTRL + ALT + SHIFT + Klicken + Ziehen = Knoten mit Anfasser proportional bewegen Verschieben / Ausrichten / Vorschau 08 ↑ ↓ ← → = Verschieben von Knoten und Anfassern 09 APFEL + SHIFT + A = Punkte auf einer Linie ausrichten 10 SPACE = Schwarz-Weiss-Vorschau der Glyphe
01 blaue Ziffern = Knotenkoordinaten 02 rote Ziffen = Differenzwerte zwischen Knoten 03 Klicken + Ziehen = Messlineal mit Abstand und Winkel
Hilfslinien
01 CTRL + Mouseclick = Untermenü aktivieren
02 Hilfslinien hinzufügen = Hilfslinie lokal (blau)
03 Klick auf Kreis der Hilfslinie = Hilfslinie global (rot)
04 APFEL-X und APFEL-V = Globale in lokale Hilfslinie verwandeln
Ansicht
05 APFEL + = Ansicht vergrößern
06 APFEL – = Ansicht verkleinern
Informationsfeld
07 APFEL-SHIFT-I = Infofeld einblenden
Beispiel: Abstand von zwei Punkten durch Markieren von
zwei Punkten mit gedrückten SHIFT-Taste
Hintergrundbild
08 Hintergrundbild anzeigen = Ansicht > Bild anzeigen
09 Hintergrundbild einfügen = Bild auf Zeichenfläche ziehen
1 Bildpixel = 1 Fonteinheit
1000 Pixel = 1000 Einheiten/Geviert
Bild mit 1000 Punkt Höhe in Photoshop anlegen
Kurven angleichen
10 CTRL + ALT + 1 bis 8 = Kurven in Stufen angleichen
(Fenster > Palette > Kurven angleichen)
Hinweis: zwei zusammenhänge Ankerpunkte wählen
Metricstabelle
11 APFEL + SHIFT + M = Ansicht > Metrics anzeigen
Buchstaben hinzufügen
12 Schrift > Buchstaben hinzufügen = Hinzufügen von
weiteren Buchstaben wie Ä und Ü durch Eintippen
derselben ins Eingabefeld und Ausführen der Aktion
Schrift vor Export benennen unter Datei > Schrifteinstellungen > Schrift > Familienname. Schrifthöhen einstellen unter Datei > Schrifteinstellungen > Master > Dimension. Einheit / Geviert auf 1000 belassen. Versionsnummer eventuell erhöhen, wenn bei erneutem Export Schriftänderungen vom System nicht erkannt werden sollten. Schrift über Schriftverwaltung selbst installieren und nicht das Installationsmenu der Exportfunktion nutzen. Vor erneuter Installation Schrift aus Schriftverwaltung vollständig löschen, nicht nur deaktivieren. Schrift als OTF exportieren.
zurück zur Übersicht
Einzel-Metrics einstellen
01 CTRL + ← → = Vorbreite ändern (Systemkonflikt!)
02 CMD + ← → = Nachbreite ändern
03 CTRL + CMD + ← → = Vor- und Nachbreite gleichzeitig ändern
04 SHIFT + ... = Werte in 10er Schritten verändern
ACHTUNG! Die Kombination CTRL + ← → ist vom System für den
Wechsel von Spaces vorbelegt. Unter „Systemeinstellungen
> Tastatur > Mission Control“ statt „CTRL + ←“ „CTRL + ALT
+ SHIFT + ←“ und statt „CTRL + →“ „CTRL + ALT + SHIFT + →“
eintragen oder Mission Control deaktivieren
Gruppen-Metrics einstellen
05 Gruppenmetrics einstellen = Im Infofeld unter L: die Vorbreite
beziehungsweise unter R: die Nachbreite statt einem
Wert einen Buchstaben eintragen.
06 CTRL + APFEL + M = Layer > Metrics aktualisieren
Beispiel: Bei E im Feld L: statt einem Wert den Buchstaben H
eintragen, um die Vorbreite von H an E zu koppeln. Um
F ebenallls an H zu koppeln bei F im Feld „L:“ ein H eintragen.
ACHTUNG! Nach Verändern der Vorbreite von H müssen zunächst
in der Glyphenübersicht F und E ausgewählt und
danach Metrics aktualisiert werden, damit sich das Ändern der
Vorbreite auch auf E und F auswirkt.
Einzel-Kerning einstellen
7 CTRL + ALT + ← → = Kerning linksseitig verändern
8 ALT + APFEL + ← → = Kerning rechtsseitig verändern
9 SHIFT + ... = Werte in 10er Schritten verändern
blauer Balken = Unterschneidung
gelber Balken = Spationierung
Hinweis: Buchstabenkombination zum Beispiel „Tn“ eintippen
zwischen der man das Kerning verändern möchte. Danach die
Kerninglinie dazwischen anklicken und im Infofeld unter K
auf der linken Seite einen Kerningwert nummerisch eintragen
oder durch Tastaturkürzel (siehe 7 und 8) verändern.
Bei drei Buchstaben zum Beispiel „AVA“ und einem Klick auf
den Buchstaben V stellt man im linken K das Kerning zum
vorhergehendem Buchstaben ein. Beim rechten K stellt man
das Kerning zum nachfolgendem Buchstaben ein.
Gruppen-Kerning einstellen
- Im Textmodus (aktivieren mit „T“) Kerningpaare eintippen zum Beispiel „TnTmTpTq“
- Ein Ausgangskerningpaar wählen auf das sich die anderen beziehen sollen zum Beispiel „Tn“ und
ein Einzelkerning einstellen (siehe Einzelkerning einstellen)
- Beim angeklickten Buchstaben n im linken G den Buchstaben T eintragen (G = Gruppenkerning)
- Beim Kerningpaar Tm, Tp und Tq dann jeweils beim Anklicken der Buchstaben m, p und q im
linken G den Buchstaben T ebenfalls eintragen
- Um das Gruppenkerning für Tm, Tp und Tq zu aktivieren zu Tn wieder wechseln und beim
angeklickten Buchstaben n das nun geöffnete Schlosssysmbol arretieren
Hinweis: beim Beispiel „AVA“ wird V links- und rechtsseitig
gekernt. Um ein Gruppenkerning für „ÄVÄ“ und andere ähnliche
zu erreichen, muss man beim angeklickten Buchstaben
A unter G (wie Gruppe) beidseitig ein A eintragen und unter
V beidseitig ein V eintragen. Danach wechselt man zu Ä und
trägt ebenfalls unter G beidseitig ein A ein, um Ä zur Gruppe A
zuzuordnen. Um das Gruppenkerning für „ÄVÄ“ abzuschließen
und zu aktivieren, muss man zur Ausgangskombination „AVA“
zurückkehren und an alle geöffneten Schlösser arretieren –
beim angeklickten ersten A das Schloss rechts vom A, beim
angeklickten V sowohl das Schloss links als auch rechts, beim
zweiten angeklickten A das Schloss links.
Das magische Dreieck setzt zwei Punkte immer über ein rechtwinklinges gedachtes Dreieck in Beziehung. Die Anfasser der beiden Punkte werden in ihrer Bewegungsfreiheit eingeschränkt, um Biegungen in Schrift zu normieren und numerisch benennen zu können. Der Anfasser bilden eine Linie. Beide Linien sitzen gegenüber der Hypothenuse, der eine auf der Kathete und der andere auf der Ankathete, wobei sich die genannnte Begriffe auf denSatz des Phytagoras beziehen. Die Anfasser können maximal kurz werden, sodass sie mit dem jeweiligem Punkt verschmelzen. Oder maximal im rechten Winkel enden, jedoch nicht darüber hinaus gezogen werden.
Ein Pfadsegment hat entweder zwei Anfasser oder keinen. Das ist ein Unterschied zu Illustrator und ermöglicht eine genaue Kontrolle über den Pfadverlauf. Bei gedrückter ALT-Taste und Doppelklick auf ein Pfadsegment wird eine Gerade zu einer Kurve – an beiden Knotenpunkten wird jeweils ein Ankerpunkt hinzugefügt. Um eine Kurve zurück in eine Gerade zu verwandeln, genügt es einen der beiden Ankerpunkte mit der DELETE-Taste zu löschen. Der andere wird automatisch mitgelöscht.
Der fortlaufende Zeichenzug ermöglicht das Zeichnen von Buchstabenformen ohne Unterbrechungen, sofern Buchstabenkürzel zur Kontrolle der Anfasser eingesetzt werden. Beim Zeichnen und Setzen des jeweils nächsten Punktes samt Anfasser ist immer die Regel des magischen Dreiecks zu beachten. Derart lässt sich ein Buchstabe rationalisiert anlegen und in der Intensität der Biegung steuern. Davon ausgenommen bleibt weiterhin der spätere manuelle Eingriff an Stellen an denen das Schema nicht greift.
Beim Export von Buchstaben kann man Überlappungen automatisch entfernen lassen. Diese Option ermöglicht während des Entwurfsprozess Buchstaben in Einzelteilen belassen zu können.
Buchstaben setzt man am geschicktesten aus Grundformen zusammen, um sich wiederholende Einzelteile in anderen Formen wiederverwenden zu können. Der Stamm des D lässt sich für den Stamm von E, F, L, H wiederverwenden. Der Bogen eines kleinen n lässt sich für das m verwenden. Im Entwurfsprozess belässt man Buchstaben aus Einzelteilen, muss jedoch die Pfadrichtung korrigieren, damit innere Formen aus der äußeren korrekt ausgestanzen. Hierfür muss der äußere Pfad gegen den Uhrzeichensinn und der innere im Uhrzeigersinn laufen. Beim endgültigen Buchstaben müssen Überlappungen entfernt werden. Für den Entwurfsprozess behält man die Überlappungen bei und lässt lediglich beim Export die Überlappungen automatisch entfernen. Pfadrichtung / Überlappung 01 SHIFT + APFEL + R = Pfadrichtung korrigieren 02 SHIFT + APFEL + O = Überlappung entfernen
Der Entwurf eines Alphabets funktioniert am schnellsten mit Schwarzstift und Papier. Bevor wir überhaupt den Computer verwenden, sollten wir uns bereits im Klaren darüber geworden sein, welche Form unser Buchstabe haben soll. Danach können wir dazu übergehen direkt in Glyphs zu zeichnen. Buchstaben kann man direkt in Glyphs zeichnen. Im ersten Schritt genügt es eine ungefähre Form des Buchstaben mit Hilfe von geraden Linien anzulegen. Im zweiten Schritt richtet man Punkte aus und fügt Übergänge durch Umwandeln von Punkten hinzu. Per Copy und Paste kann man auch Buchstabenpfade aus Illustrator in Glyphs kopieren. Es ist jedoch besser seine Buchstabenformen direkt in Glyphs zu zeichnen und dort auch einzeln oder im Wortzusammenhang Zeichenformen zu korrigieren. Zahlreiche Tastaturkürzel in Glyphs ermöglichen ein schnelles Bearbeiten von Pfaden. Die Pfadwerkzeuge funktionieren ein wenig anders als in Illustrator, die Eingewöhnungszeit ist jedoch sehr kurz.
zurück zur Übersicht
Scan in Photoshop aufbereiten Die gescannten Buchstaben sollten nach der Bearbeitung eine maximale vertikale Ausdehnung von 1000 pt aufweisen. Um das zu erreichen, öffnet man am Besten eine neue Datei, die 1000 mal 1000 pt groß ist und eine Auflösung von 72 dpi hat. Dieses Quadrat färbt man grau ein und fügt anschließend mit „Arbeitsfläche“ Weißraum hinzu, sodass genügend Platz für Ober- und Unterlängen vorhanden ist. In diese Datei kopiert man anschließend seine Scans und skaliert sie anhand einer Zeile mit Ober- und Unterlängen herunter auf die Größe des grauen Quadrates. Wenn man einen Großbuchstaben, einen Kleinbuchstaben mit Oberlänge und einen Kleinbuchstaben mit Unterlänge hat, lassen sich horizontale Hilfslinien für die Unterlänge, Grundlinie, x-Höhe, Majuskelhöhe und Oberlänge einziehen. Anhand dieser Linien kann man die Abmessungen des Fonts vornehmen und die Werte in Glyphs übertragen. Das aufbereitete Dokument kann man von der Unterlänge bis zur Oberlänge beschneiden, sodass die Höhe der Datei der Kegelhöhe des Buchstabens entspricht. Die fertige TIFF oder JPEG-Datei zieht man per Drag an Drop vom Schreibtisch aus in Glyphs hinein und zeichnet die Formen dort händisch nach. In Illustrator vektorisieren Für das automatische Vektorisieren geschreibener Formen verwendet man Illustrator. Auch hier gilt das gleiche wie für Scans. Als Einheit wählt man in Illustrator Punkt statt Zentimeter. 1000 Punkte entsprechen 1000 Einheiten / Geviert in Glyphs. Die gescannte Schriftzeile wird plaziert und so skaliert das sie von der Oberlänge bis zur Unterlänge in die 1000 Punkt hohe Datei hineinpasst. Anschließend kann man vektorisieren mit Objekt > Bildnachzeichner > Erstellen und Umwandeln. Die umgewandelten Formen lassen sich per Copy und Paste unter Erhaltung der Größe, nicht jedoch der Position in Bezug auf die Grundlinie in Glyphs kopieren.
zurück zur Übersicht
Zeichne zuerst die Buchstaben, die du mit einem Umlaut kombinieren willst. Im Deutschen sind es die Kleinbuchstaben a, o, u und die Großbuchstaben A, O, U.
Erstelle als nächstes den Container dieresiscomb für einen deutschen Umlaut. Diesen findest du im lokalen Dropdown-Menü der Sprachen von West-Europa. Dazu klickst du mit der rechten Maustaste (oder control-Taste + Touchpadtaste) auf die Zahl im abgerundetem Kasten rechts von West-Europa.
Öffne den Container dieresiscomb mit einem Doppelklick auf ihn.
Zeichne die beiden Punkte in den Container. Die ungefähre Stelle wird dir mit einer hellgrauen Ansicht angezeigt.
Verbleibe im Container. Erstelle einen Ankerpunkt mit Glyphe > Ankerpunkt hinzufügen. Der neue Ankerpunkt wird dir als kleiner roter Kreis mit zusätzlicher roter Raute in der Höhe deines Umlautes angezeigt.
Nun kehrst du zum Dropdown-Menü der Sprachen von West-Europa zurück. Um ein kleines ä zu erzeugen, wählst in aus der Dropdown-Liste den Container adieresis aus. Glyphs erzeugt automatisch einen neuen Container. Der neue Container ist eine Kombination aus zwei Containern – deinem Basisbuchstaben a und dem deutschen Umlaut dieresiscomb.
Für jeden weiteren Umlaut wählst jeweils einen entsprechenden Container aus dem Dropdown-Menü der Sprachen von West-Europa aus. ä = adieresis ö = odieresis ü = udieresis Ä = Adieresis Ö = Odieresis Ü = Udieresis
Die automatische Position der Umlaute ist zunächst für alle Umlaute gleich. Diese kannst du bei Bedarf deaktivieren und lokal abweichend verschieben. Dazu klickst du in die gewünschte Umlautkombination hinein. Mit einem Rechtsklick (oder Control + Touchpadklick) auf den Umlaut rufst du aus dem Kontextmenü den Punkt Automatische Ausrichtung deaktivieren auf.
Weitere Details dazu findest du unter Englischsprachiges Tutorial Diacritics sowie im Handbuch von Glyphs Englischsprachiges Handbuch Glyphs Mini 2.0 PDF
zurück zur Übersicht
Du stellst zuerst die Vor- und Nachbreiten von Buchstaben ein – das Spacing ist der virtuelle Bleikegel deines jeweiligen Buchstabens. Doppelklicke dazu in der Glypenübesicht einen Buchstaben. Im grauen Informationsfenster findest du zwei Zahlen. Eine links und eine rechts vom Buchstaben. Im Auswahlmodus kannst du diese Werte numerisch ändern.
Im Textmodus kannst du das Spacing auch mit Tastaturkürzeln ändern. Mit CONTROL die Vorbreite, mit COMMAND die Nachbreite. In Kombination mit linker und rechter Pfeiltaste verringerst oder vergrößerst du den Wert In 1er Schritten. Zusammen mit SHIFT in 10er Schritten.
Im Textmodus stellst du das Kerning ein. Tippe das Buchstabenpaar, das du kernen möchtest ein. Klicke zwischen die beiden Buchstaben. Im Beispiel kerne ich das kleine a unter das große T um -100. Entweder numerisch im grauen Feld.
Oder per Tastenkombination. Mit CONTROL und OPTION kernst du linksseitig, Mit COMMAND und OPTION rechtsseitig. In Kombination mit linker und rechter Pfeiltaste in 1er Schritten. Zusammen mit SHIFT in 10er Schritten. Wähle im Hauptmenü Fenster > Kerning, um alle Kernings tabellarisch aufzulisten.
Fasse Buchstaben mit ähnlicher Kontur zu einer Gruppe zusammen. Gehe zum ersten Buchstabenpaar T und a zurück. Im Textmodus fügst du ein großes T im grauen Informationsfenster deines Buchstabens a hinzu. In der tabellarischen Auflistung aller Kernings wird eine Kerning-Gruppe mit einem vorgestellten @-Zeichen markiert. Unsere Kerning-Gruppe trägt den Namen T.
Eine bestehende Kerninggruppe erweiterst du um Buchstaben mit ähnlicher Kontur. Zur Kerninggruppe T kannst du neben a weitere Kleinbuchstaben ohne Oberlängen wie c und e hinzufügen. Doppelklicke dazu in der Glyphenübersicht jeweils den entsprechenden Buchstaben und trage im grauen Informationsfeld unter Gruppe den Kerninggruppennamen T ein.
Alternativ verbleibst du in der Glyphenübersicht. Hier markierst du jeweils den entsprechenden Buchstaben und trägst den Kerninggruppennamen T im grauen Feld links unten ein.
Doppelklicke auf den Buchstaben a. Tippe im Textmodus das neue Kerningpaar Va ein. Stelle einen passenden Kerningwert ein. Dieser Wert überträgt sich automatisch auf die Kombinationen Vc und Ve.
Weitere Details dazu findest du unter Englischsprachiges Tutorial Kerning
zurück zur Übersicht
Englischsprachige Videotutorials zu Glyphs unter sowie eine 100-seitiges deutschsprachiges Handbuch zu Glyphs www.glyphsapp.com „Designing Type, Anatomie der Buchstaben, Basiswissen für Schriftgestaltung“ Karen Cheng, Hermann Schmidt Mainz Verlag, Mainz „Logo, Font, Lettering Bible“ Lesie Cabarga in Eigenregie publiziert, USA „Counterpunch,making type in the sixteenth century designing typefaces now“ Fred Smeijers, Hyphen Press, London „Modern typography, an essay in critical history“ Robin Kinross, Hyphen Press, London „The Geometry of Type, The Anatomy of 100 Essential Typefaces“ Thames & Hudson, London „Lettering & Type, Creating Letters & Designing Typefaces“ Bruce Willen, Nolen Strals, Princeton Architectural Press, New York „Type now“ Fred Smeijers, Hyphen Press, London
zurück zur Übersicht