
–––
Fontographer
Inhalt
Arbeitsfenster
Photoshopscans
Vektorisieren
Metrics und Kerning Automatik
Metrics und Kerning Assistance
Bitmaps, Hinting und Multiple Master
Fontformate erstellen
Pfadrichtungen und Pfadöffnungen
Pfadoperationen und Fontographer
Voreinstellungen in Illustrator
Boxmodell in Illustrator
Typedesign mit Fontographer
Fontographer ist der kleine Bruder von Fontlab – eine einfacher zu bedienende
Version als Einstiegsprogramm für Schriftentwerfer gedacht, mit weniger
Funktionsumfang versehen, dafür günstiger in Preis. Insbesondere Opentype-Features
lassen sich nicht bearbeiten was Anfänger und gelegentliche Schriftentwerfer
nicht vermissen werden. Im Vergleich zu Glyphs etwas aufwendiger zu erlernen,
im Vergleich zu Fontlab deutlich schneller zu erlernen. Die geringe Anzahl von
einstellbaren Parametern und digitale Hilfsassistenten vereinfachen den Umgang mit
dieser Schriftensoftware. Einsteiger werden die Autospace- und Autokern-Assistenten
zu schätzen lernen. In Glyphs dagegen fällt bei Metrics und Kerning immer manuelles
Justieren an.
–––
Arbeitsfenster
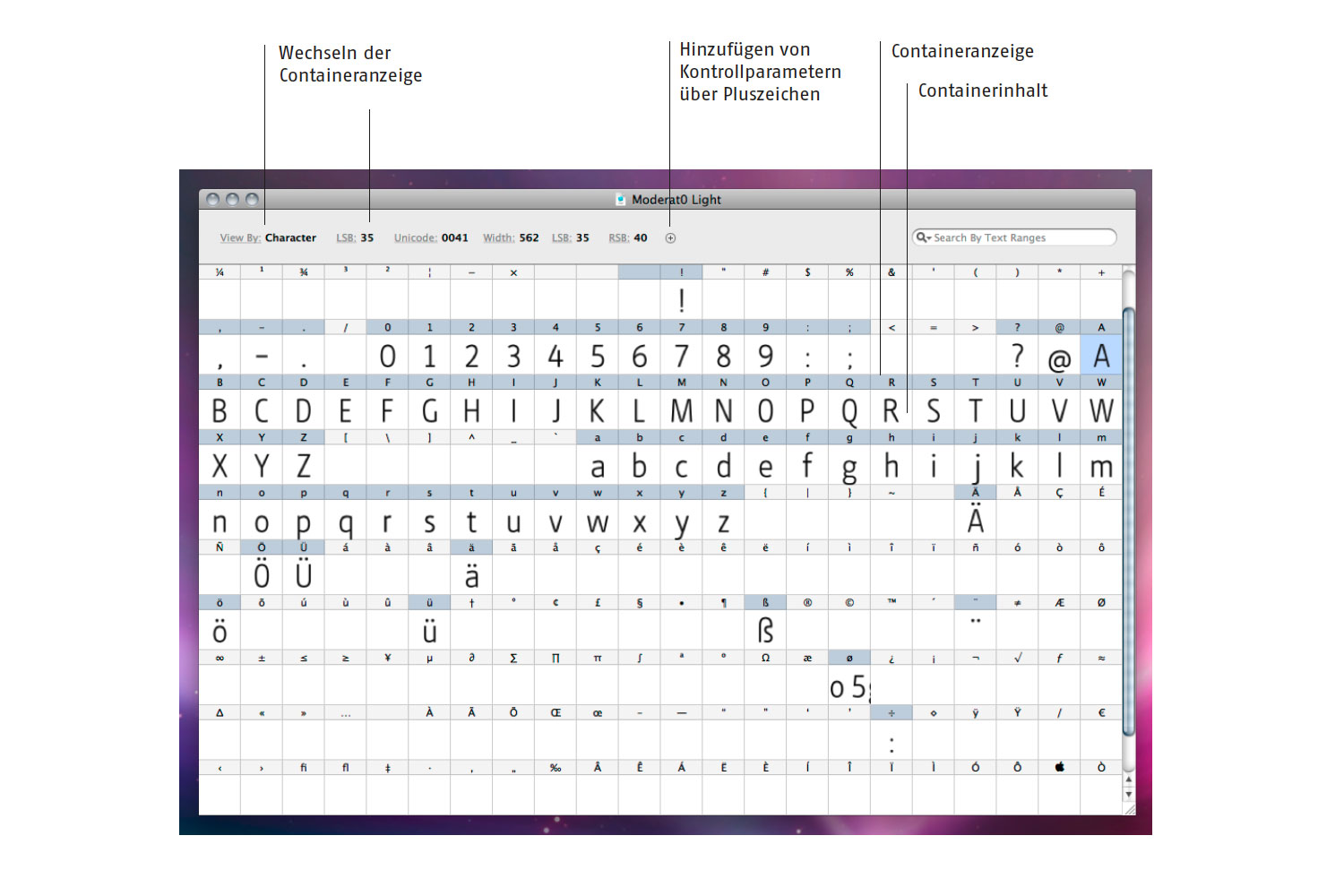
Fontwindow

Fontographer > File > New
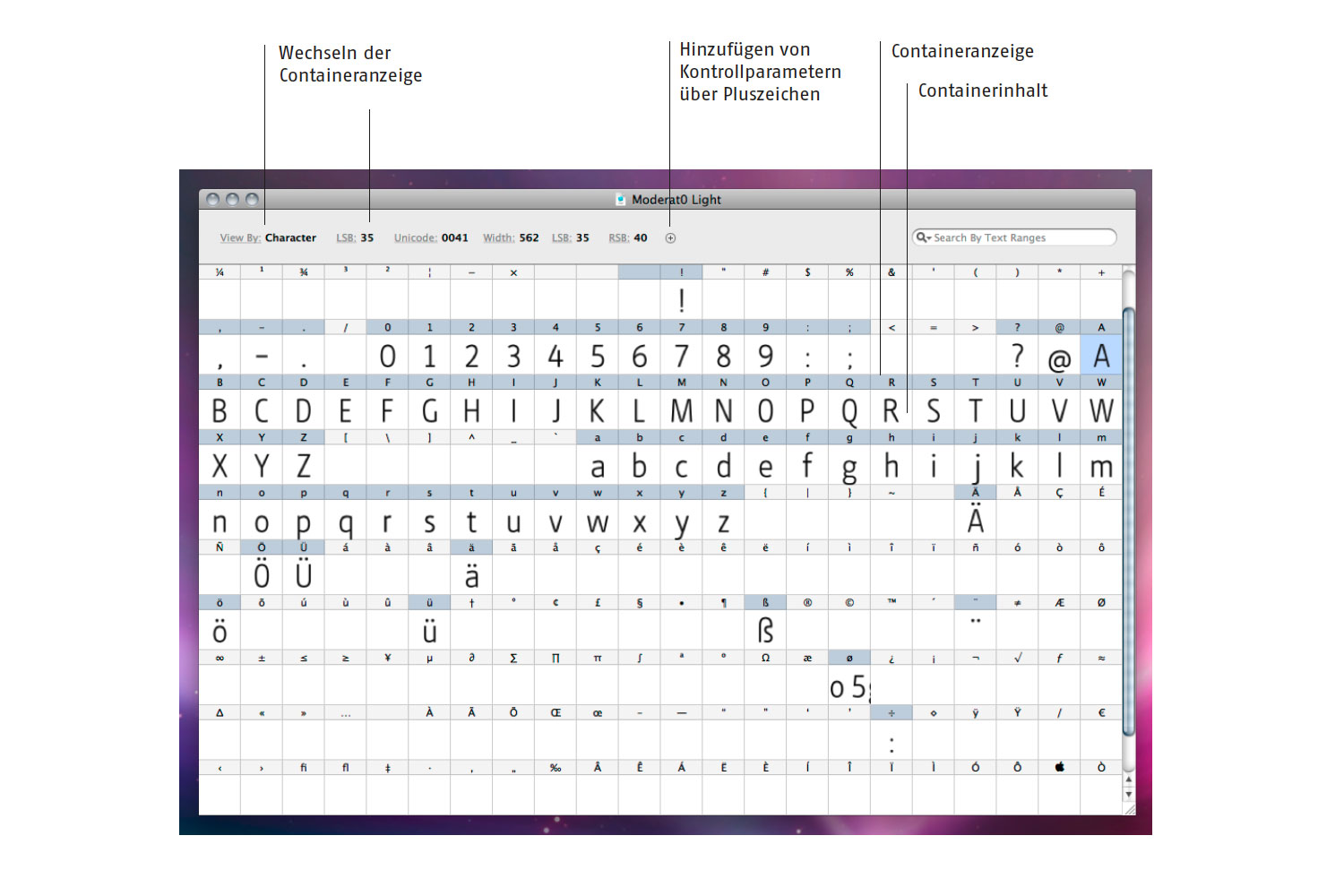
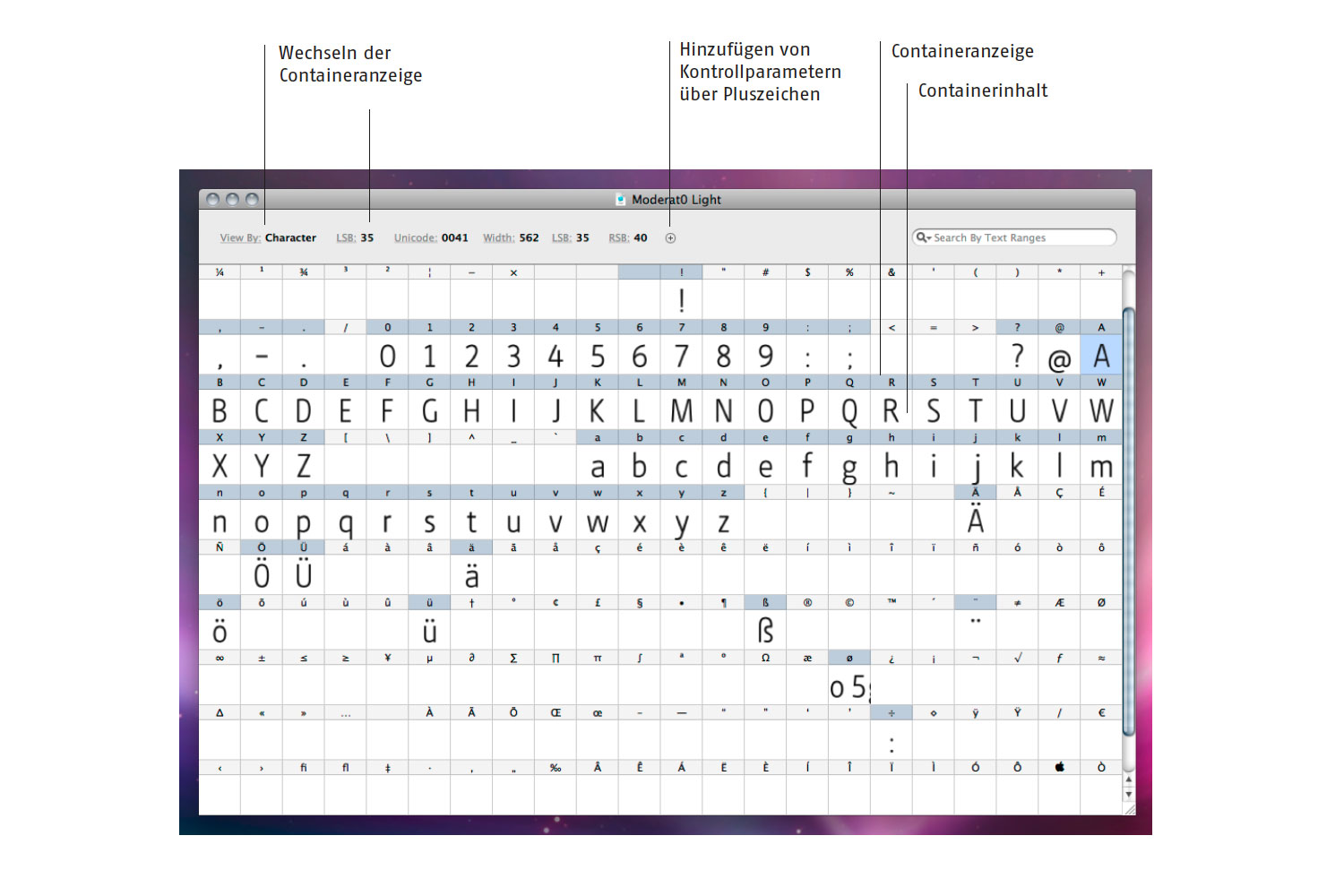
enthält eine Übersicht aller Zeichen. Die Zeichenformen sind in Containern
gespeichert. Mit „View By“ lässt sich die Containeranzeige verändern. Anzeigen
lässt sich die Zuordnung von Container zu Buchstabe, die Vor- oder
Nachbreite des Containerinhalts, die Gesamtbreite des Containerinhalts und
weitere Informationen wie etwa die Dezimaldarstellung der Buchstabencodierung,
siehe auch ASCII-Zeichentabelle.
Glyphwindow
![]()
Doppelklick im Fontwindow auf einen Container oder Doppelklick im Metricswindow auf eine Glyphe
Bei Doppelklick auf einen Container, der ein Zeichen enthält öffnet sich das
Glyphwindow. Im Glyphwindow lassen sich Zeichenformen einladen und
bearbeiten, sowie die Nachbreite einstellen. Bei aktivierter Ebene „Guides“
lassen sich aus der baseline weitere Hilfslinien herausziehen, zum Beispiel
für die x-Höhe. Bei aktivierte Ebene „Template“ lässt sich eine Hintergrundgrafik
per Copy- und Paste einladen und vektorisieren.
Metricswindow
![]()
Fontographer > Window > Open Metrics Window
Werkzeug für die Bearbeitung von Vor- und Nachbreiten (Metrics) und
Unterschneidungen (Kerning). Im Metricswindow ist eine Textvorschau
integriert.
zurück zur Übersicht
–––
Photoshopscans
Vorbereitungen von Scans in Photoshop
![]()
Um optimale Ergebnissse zu erhalten, sollte man ein paar Hinweise beachten.
Generell empfiehlt es sich in Graustufen zu scannen, um die Dateigröße
klein zu halten. Die Scanauflösung sollte 300 dpi betragen. Bei sehr kleinen
Motiven ist die Scanauflösung entsprechend höher einzustellen. Buchstaben
sollte man am Besten zeilenweise scannen.
Datei in Photoshop
Da Fontographer intern mit der Einheit Punkt rechnet, sollte man in Photoshop
ebenfalls diese Einheit in den Voreinstellungen wählen. Die gescannten
Buchstaben sollten nach der Bearbeitung eine maximale vertikale
Ausdehnung von 1000 pt aufweisen, was der UPM-Größe entspricht. Um das
zu erreichen, öffnet man am Besten eine neue Datei, die 1000 mal 1000 pt
groß ist und eine Auflösung von 72 dpi hat. Fontographer arbeitet bei den
Hintergrundbildern ebenfalls mit 72 dpi. Dieses Quadrat färbt man grau ein
und fügt anschließend mit „Arbeitsfläche“ Weißraum hinzu, sodass genügend
Platz für Ober- und Unterlängen vorhanden ist. In diese Datei kopiert
man anschließend seine Scans und skaliert sie anhand einer Zeile mit Oberund
Unterlängen herunter auf die Größe des grauen Quadrates. Wenn man
einen Großbuchstaben, einen Kleinbuchstaben mit Oberlänge und einen
Kleinbuchstaben mit Unterlänge hat, lassen sich horizontale Hilfslinien für
die Unterlänge, Grundlinie, x-Höhe, Majuskelhöhe und Oberlänge einziehen.
Anhand dieser Linien kann man die Abmessungen des Fonts vornehmen
und die Werte in Fontographer eintragen unter File > Element > Font Info
> Advanced > Dimensions. Das aufbereitete Dokument in Photoshop kann
man von der Unterlänge bis zur Oberlänge beschneiden, sodass die Höhe der
Datei der Kegelhöhe des Buchstabens entspricht.
zurück zur Übersicht
–––
Vektorisieren
Arbeitsfenster in Photoshop
![]()
Handschriftliche Entwürfe sollen immer zeilenweise einscannt und auch zeilenweise
markiert werden. Um die Grafik in Fontographer als Hintergrundbild einzufügen
sollte die Zeile vom untersten Punkt – der Unterlänge – bis zum obersten Punkt –
der Oberlänge – markiert werden. Die Auswahl entspricht der maximalen vertikalen
Ausdehnung des Schriftentwurfs. Per Copy und Paste lässt sich der markierte Bereich
von Photoshop nach Fontographer transportieren.
Glyphwindow in Fontographer
![]()
Der in Photoshop markierte Bereich wird in Fontographer auf die Höhe zwischen Ascender
und Descender skaliert. Es empfiehlt sich die Grafik in Photoshop entsprechend ohne
„Fleisch“ oberhalb und unterhalb auszuwählen, um die Hintergrundgrafik nicht nachskalieren
zu müssen.
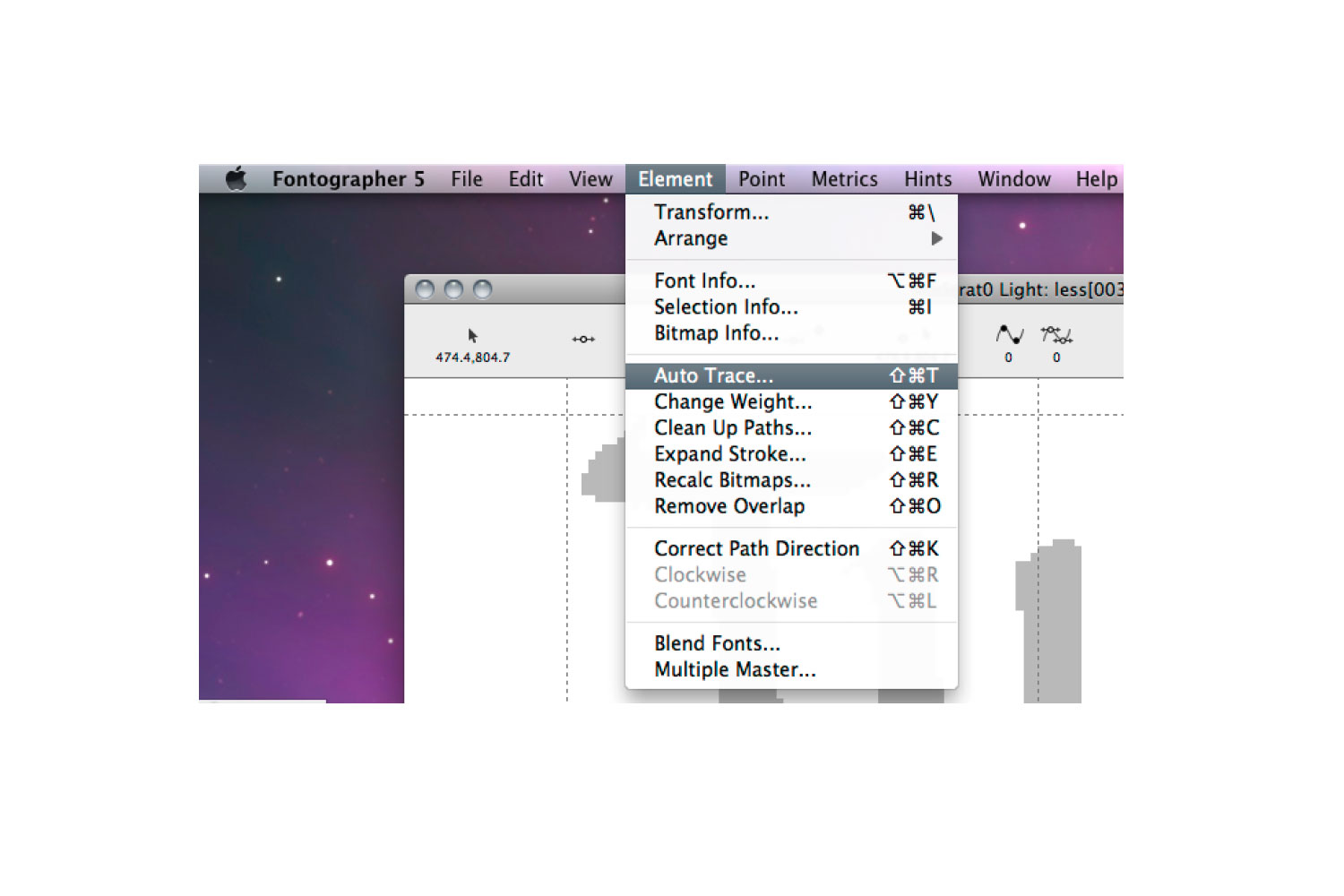
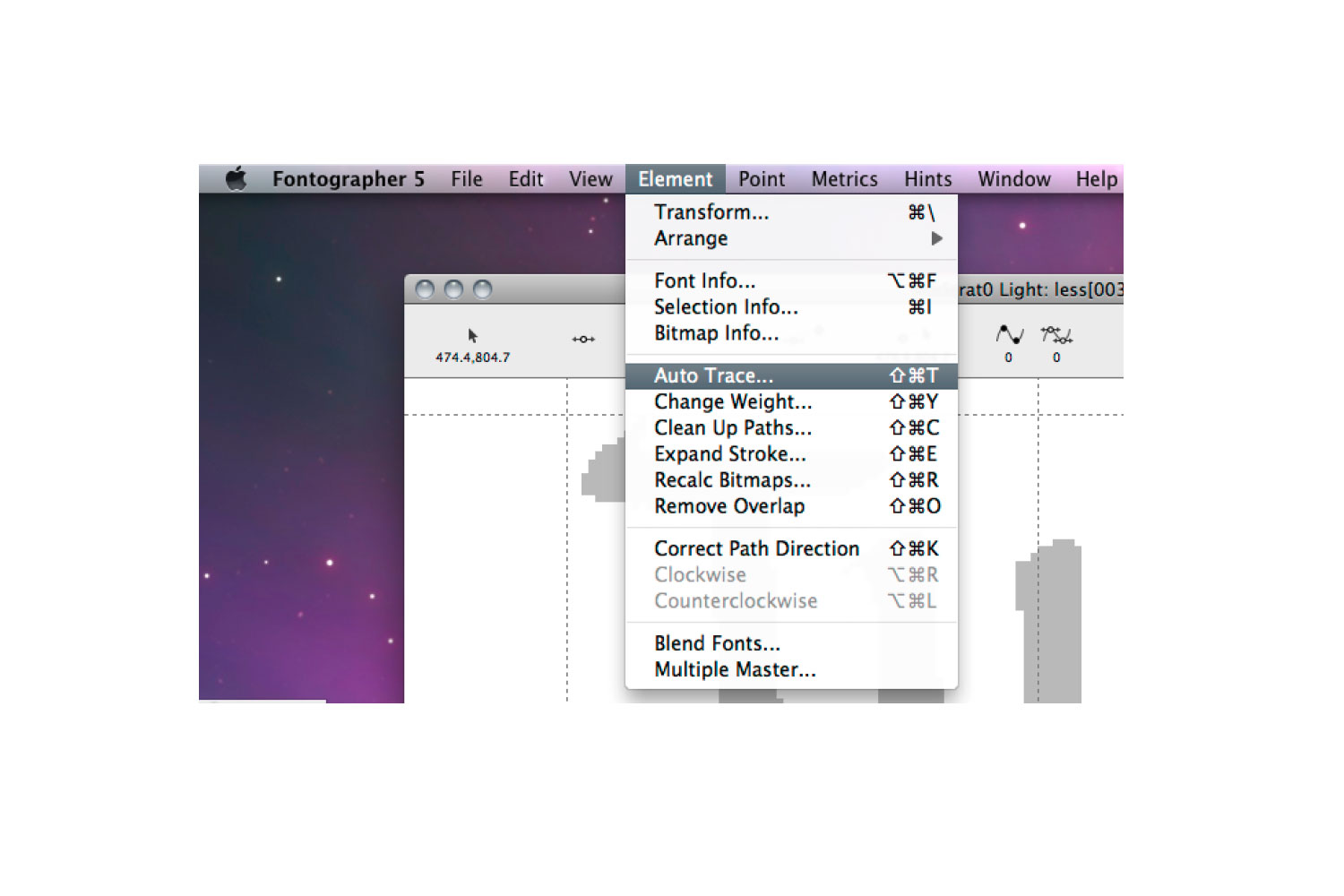
Fontographer > Element > Auto Trace

Vektorisierungstool in Fontographer. Arbeitet akurater als vergleichbare Vektorisierungstools
zum Beispiel in Illustrator. Der sauberste und akurateste Pfad entsteht immer noch durch händisches
Zeichen einer Vektorform, was bei Schriften in besonderem Maße gilt. Hierbei kann man sich
ebenfalls der Hintergrundgrafik als Skizze bedienen. Es kann je nach Situation jedoch hilfreich
sein, zunächst zu vektorisieren und den entstandenen Pfad hinterher zu korrigieren.
Auto Trace im Easymodus
![]()
„Tight“ erzeugt eine Form mit möglichst wenigen
Ankerpunkten, „Loose“ erzeugt eine Form mit sehr vielen Ankerpunkten.
Während „Tight“ die Form simplifiziert und je nach Stärke zu sehr vereinfacht,
strapaziert „Loose“ den begrenzten Speicher des Fontformats und macht
den Font und das System langsamer. Die Art des Entwurfs die beabsichtigte
ästhetische Wirkung bestimmen den Wert der sich am besten eignet.
Auto Trace im Advancemodus
![]()
Der oben beschriebene Prozess des Vektorisierens
lässt sich über das Advancemenü genauer steuern. Das Ausprobieren
und sich Annähern an das gewünschte Ergebnis ist empfehlenswert. Der Befehl
„Trace“ erzeugt eine für jeden Buchstabeben (Glyphe) separate Vektorform,
die oberhalb der Hintergrundgrafik in die Ebene „Outline“ gelegt wird.
zurück zur Übersicht
–––
Metrics und Kerning Automatik
Navigationsweg
![]()
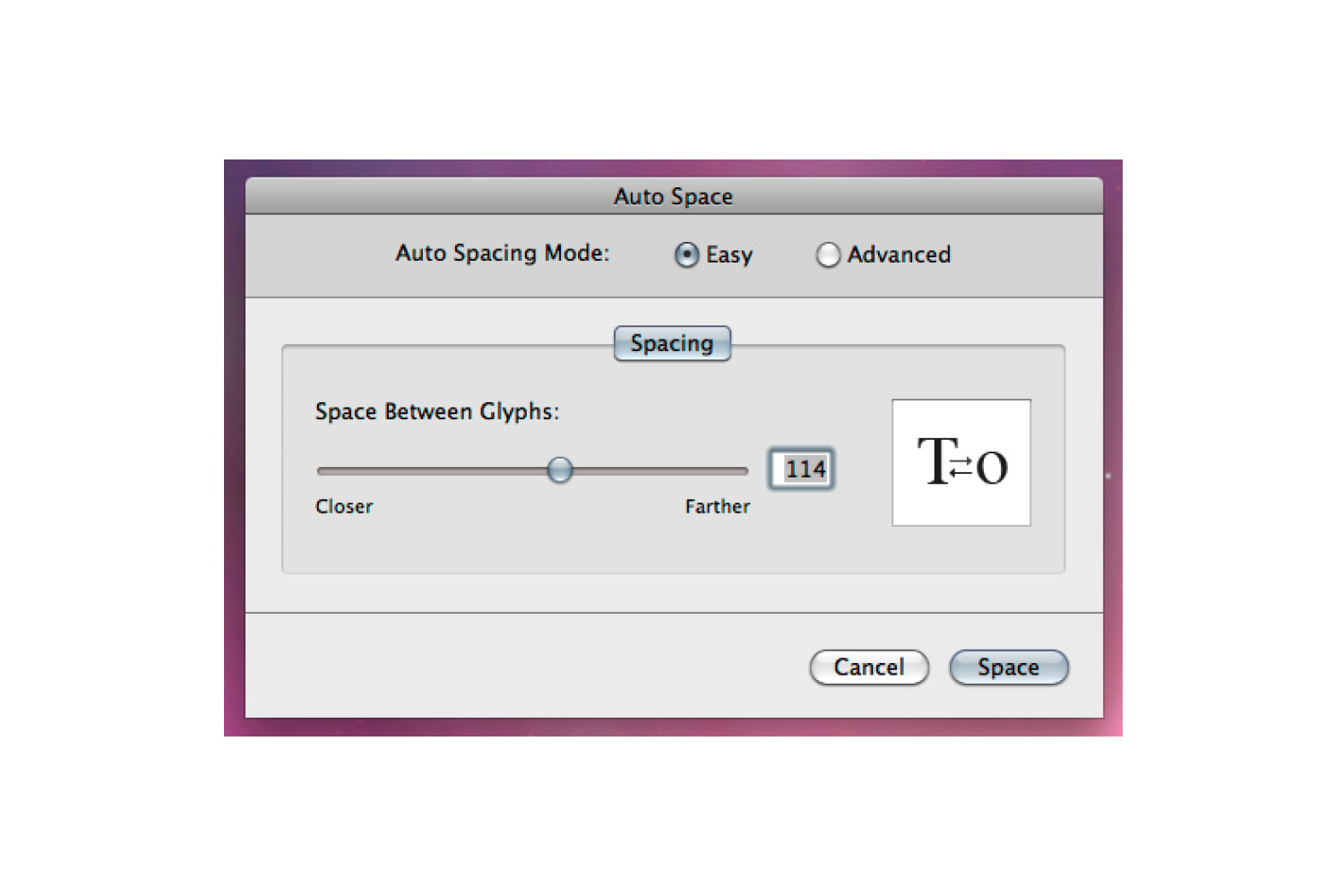
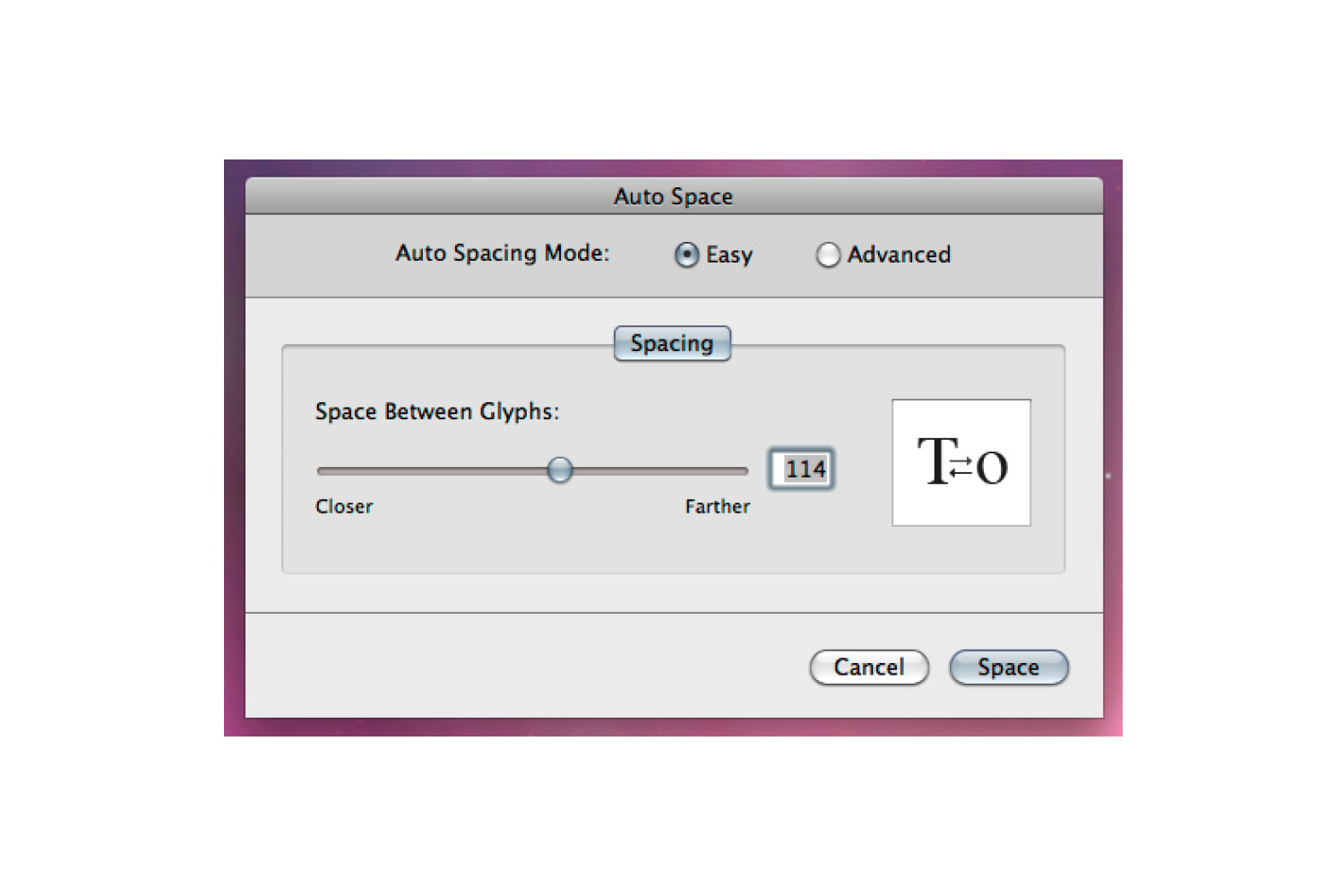
Fontographer > Metrics > Auto Space ...
Einstellen des automatisches Zeichenabstandes
Fontographer > Metrics > Auto Kern ...
Einstellen von automatischen Unterschneidungen
Auto Space ... Easy

Autospace stellt automatisch Vor- und Nachbreiten von Buchstaben
ein. Der Easy Mode, besteht aus einem Regler über den sich der
Buchstabenabstand zwischen weit und nah justieren lässt. Der Easy-Modus
vollbringt für den Einstieg bereits gute Dienste, sodass es nicht notwendig ist
auf den Advanced-Modus einzugehen. Ähnlich wie beim Vektorisieren erzielt
man die besten Ergebnisse, indem man Vor- und Nachbreiten händisch einstellt
statt dem Automatismus zu vertrauen. Auch hierfür gibt es ein Extratutorial
für das händische Zurichten. Das Ergebnis dieser Funktion lässt sich im
Metrics Window überprüfen. Hierfür gibt man einen Probetext ein.
Auto Kern ... Easy
![]()
Per Zurichten der Vor- und Nachbreiten kann man die meisten
Unregelmäßigkeiten im Satzbild ausgleichen. Einige Kombinationen lassen
sich jedoch nur durch Unterschneiden beheben, dem sogenanntem Kerning.
Zum Beispiel hinterlässt ein großes T Platz unterhalb seines Daches, was
besonders bei Kleinbuchstaben ohne Oberlängen, zum Beispiel ein kleines e,
zu große Lücken schlägt. Diese Lücken kann man nur durch Kerning beseitigen.
Auch hier lässt sich mit Hilfe eines Reglers der Stärke der Unterschneidung
zwischen weit und nah justieren. Das Ergebnis dieser Funktion lässt sich im
Metrics Window überprüfen. Hierfür gibt man einen Probetext ein. Auch hier
gibt es einen Advanced-Modus mit dem sich Kerning gezielter regulieren lässt,
worauf hier nicht näher eingegangen wird. Im Extratutorial für händisches
Zurichten werden Kerning und die gängigsten Buchstabenkombinationen beschrieben.
Set Width
![]()
Gezieltes Einstellen der Buchstabenbreite auf einen bestimmten
Wert in em. Es lassen sich auch bestehene Breite um einen absoluten oder
prozentualen Wert erniedrigen oder erhöhen. Die Einstellungen haben nur
auf die jeweils im Fontwindow aktuell ausgewählten Container Einfluss. Das
Einstellen der Breite wirkt sich jeweils nur auf die Nachbreite aus, während
die Vorbreite im Ursprung verharrt. Dadurch rutscht die Glyphe nach Anwenden
dieses Befehlts aus dem Zentrum, ebenso beim Set Metrics Befehlt. Das nachträgliche
Zentrieren von Glyphen wird mit „Equalize Sidebearings“ unter Metrics
erreicht.
Metrics > Equalize Sidebearings
![]()
Set Metrics
![]()
Hier lassen sich sowohl Buchstabenbreiten als auch Vor- und Nachbreiten auf einen
absoluten oder prozentualen Wert festlegen beziehungsweise um einen absoluten
oder prozentualen Wert erhöhen oder erniedrigen. Im Unterschiede zu „Set Width“ gibt
man hier gruppenweise den Bereich an, auf den sich die Operation auswirken soll.
zurück zur Übersicht
–––
Metrics und Kerning Assistance
Metrics Assistance
![]()
Da Buchstaben auf den Grundformen Dreieck, Kreis, Quadrat
und entsprechenden Mischformen basieren, kann man Buchstaben in formale
Gruppen aufteilen. Ausgehend von einem Buchstaben, dem Basebuchstaben,
bestimmt man eine ganze Reihe von Buchstaben, die mit dem Basebuchstaben
nacheinander kombiniert werden. Einstellen lässt sich Left Sidebearing
(L), Right Sidebearing (R) und Width (W) sowie ein zugehöriger absoluter oder
ein prozentualer Wert der für alle Kombinationen in einer Reihe gilt. Die Buchstaben
gibt man direkt ohne Kommata in die Felder ein.
Kerning Assistance
![]()
Ähnlich wie bei Metrics Assistance können hier Buchstabenkombinationen
zeilenweise eingegeben werden, mit dem Unterschied, dass
sich links und rechts in beiden Feldern mehrere Buchstaben eintragen lassen.
Jeder Buchstabe der linken Seite wird mit jedem Buchstaben der rechten Seite
als sogenanntes Kerningpaar angelegt. Achtung! Kerning Assistance erstellt
keinen Wert fürs Unterschneiden, legt lediglich fest, welche Buchstabenkombinationen
identisch gekernt werden sollen. Das Kerning nimmt man anschließend
im Metrics Window anhand einer der eingetragenen Kombinationen
händisch vor. Anschließend überträgt das Programm das spezifische Kerning
auf die anderen voreingetragenen Kombinationen. Hat man zum Beispiel ein
W und ein T auf der linken Seite und ein a und o auf rechten Seite eingetragen,
dann werden die Kerningpaare (kerning pairs) Wa, Wo, Ta und To in einer
Tabelle eingetragen. Stellt man anschließend im Metricswindow das Kerning
zwischen W und a auf -50, überträgt sich dieser Wert auf die verbleibenden
Kombinationen. Die Buchstaben gibt man direkt ohne Kommata in die Felder
ein.
zurück zur Übersicht
–––
Bitmaps, Hinting und Multiple Master
Window > Open Bitmap Window
![]()
Mit diesem Editor lassen sich – zusätzlich zu den auflösungsunabhängigen Vektoroutlines –
für festgelegte Schriftgrade auflösungsabhängige Bitmapschriften erstellen. Buchstaben
lassen sich in diesem Modus pixelweise beeinflussen. Zum Beispiel wird auf einer Höhe von
8 Pixeln ein Bildschirmfont händisch angelegt und dem eigentlichen Font als Bitmapfont
beigelegt. Mittlerweile kann man Bitmaps vernachlässigen, da das Rendern von Schriften in
kleinen Größen von intelligenten Algorythymen auf Betriebssystemebene oder Browserebene
mit Hilfe des Hintings automatisiert wird. Mehr dazu im Extratutorial Webfonts und Hinting.
Hints
![]()
Hinting selbst zu erstellen ist Materie für Fortgeschritte und Experten.
Hinting ist mehr ein technischer als ein gestalterischer Prozess. Durch Hinting
wird die Qualität der Darstellung von Schriften auf Bildschirmen verbessert.
Es handelt sich hierbei um die Darstellung von Schriften in Lesegröße auf Bildschirmen
mit geringer Auflösung. Mehr dazu im Extratutorial Webfonts und Hinting.
Element > Multiple Master
![]()
Mit Hilfe von Multiple Master lassen sich zwischen zwei Schriftschnitten beliebig
viele Interpolationen erzeugen. So lässt sich beispielsweise zwischen einem
Lightschnitt und einem Boldschnitt ein Regularschnitt per Interpolation ohne weitere
manuelle Arbeit erstellen. Nur so ist die Erstellung von Schriftsippen denkbar. Im
Gegensatz zum Befehl „Blend Fonts“ lassen sich hier mehrere Achsen zur Interpolation
anlegen. Die genaue Funktionsweise würde den Rahmen dieses Scripts sprengen.
Element > Blend Fonts
![]()
Mit Blend Fonts lässt sich das gleiche wie mit „Multiple Master“ erstellen mit dem
Unterschied das die Interpolation auf eine Achse beschränkt ist.
zurück zur Übersicht
–––
Fontformate erstellen
Element > Font Info
![]()
Fontinformation
![]()
Mit Hilfe von Multiple Master lassen sich zwischen zwei Schriftschnitten beliebig
viele Interpolationen erzeugen. So lässt sich beispielsweise zwischen einem
Lightschnitt und einem Boldschnitt ein Regularschnitt per Interpolation ohne weitere
manuelle Arbeit erstellen. Nur so ist die Erstellung von Schriftsippen denkbar. Im
Gegensatz zum Befehl „Blend Fonts“ lassen sich hier mehrere Achsen zur Interpolation
anlegen. Die genaue Funktionsweise würde den Rahmen dieses Scripts sprengen.
File > Generate Font File
![]()
Generate Font File
![]()
Hat man den Font mit „Font Info“ um wichtige Meta-
Angaben ergänzt und hat bereits Schriftzeichen in Containern, kann man nun
mit „Generate Font File“ ein fertiges Fontformat erstellen. Zunächst muss man
sich für eine Plattform entscheiden. Entweder erstellt man plattformübergreifend
oder für eins der drei Systeme Mac, PC oder Unix. Danach stellt man das Font
Format ein, das sich ändert, je nachdem welche Plattform man gewählt hat.
Opentype kann in jeder Einstellung gewählt werden und basiert entweder auf
Truetype- oder Postscriptbasis. Unter Unix lässt sich nur ein Postscriptformat
auf Type1-Basis einstellen. Unter Windows lässt sich ebenfalls das Postscriptformat
auf Type1-Basis wählen. Als weitere Option sind die beiden exotischen
Formate Postscirpt auf Type3-Basis sowie WindowsMultipleMaster anklickbar.
Unter Macintosh kann man Postscript auf Type1- und Type3-Basis erstellen. Da
Type3 auf MacOSX Systemen nicht mehr unterstützt wird, wählt man am besten
das platzsparende Type1-Format für Postscript. Für eine Truetypeschrift
wählt man Mac Truetype Suitcase. Ebenfalls verfügbar, jedoch so gut wie nicht
mehr unterstützt, ist das Format MultiMaster für Mac.
Zusammenfassend wählt man am Besten Opentype entweder auf Truetypeoder
auf Postscript-Basis mit dem Encoding OpenType Standard. Als Alternative
dazu empfiehlt sich Postscript Type 1 oder TrueType.
zurück zur Übersicht
–––
Pfadrichtungen und Pfadöffnungen
Pfadrichtung
![]()
Clockwise
![]()
Counterclockwise
![]()
Pfadrichtung korrekt einstellen
Fontographer > Element > Correct Path Direction
Fontographer > Element > Clockwise
Fontographer > Element > Counterwise
Geschlosse Konturpfade haben eine Pfadrichtung – im oder gegen den Uhrzeigersinn.
Ihre Pfadrichtung lässt sich mit „Clockwise“ und Counterclockwise“ in das
jeweilige Gegenteil ändern. Wichtig wird das wenn Binnenformen eine Fläche aus
Außenformen ausstanzen sollen. Hat die Außenform die gleiche Pfadrichtung wie die
Binnenform, bleibt die Binnenform schwarz und damit unsichtbar. Erst bei
gegenläufigen Richtungen der Außen- und Binnenformen wird die Binnenform korrekt
ausgestanzt. Um eine Form in ihrer Pfadrichtung zu beeinflussen, muss sie ausgewählt
sein. Der Befehl „Correct Path Direction“ korrigiert falsch eingestellte Pfadrichtung
meist automatisch richtig.
Illustrator > Fenster > Pathfinder
![]()
In Illustator muss eine Form mit dem Stanzwerkzeug ausgestanzt
werden bevor man durch diese hindurchsehen kann, was eine Form erst zu
einem Buchstaben macht. Vor dem Prozess des Stanzens liegt eine kleinere
weisse Fläche vor einer größeren schwarzen. Pfadrichtungen können in Illustrator
nicht eingestellt werden. Jedoch kann man Buchstaben in Illustrator
durch Stanzen soweit vorbereiten, dass diese in Fontographer mit korrekter
gegenläufiger Pfadrichtung eingelesen werden können. Beim Transportieren
einer ungestanzen Form aus Illustrator heraus, muss in Fontographer anschließend
die Pfadrichtung bei Buchstaben mit Binnenformen korrigiert werden.
Linien in Flächen umwandeln mit Objekt > Pfad > Konturlinie
![]()
Schriften, die mit HIlfe des Linienwerkzeugs und nicht als Fläche angelegt
wurden, wandelt man in Illustrator in Flächen um. Auch eine sehr dünne
Linie hat eine flächige Ausdehnung.
zurück zur Übersicht
–––
Pfadoperationen in Fontographer
Geschlossene Pfade

Je weniger Punkte für Die Darstellung eines Buchstabens verwendet werden,
desto anmutiger wirkt eine Form. In manchen Fällen muss man die Anzahl
der Punkte erhöhen, um mehr Kontrolle zu erhalten. Buchstaben setzen sich
immer aus geschlossen Pfaden zusammen. Ein offener Pfad führt bei Buchstaben
zur fehlerhaften Darstellung. In der Regel wird eine Form nicht oder
entgegen der eigentlichen Intension gefüllt, beziehungsweise bleibt später
beim Export unsichtbar.
Fontographer > Element > Selection Info
![]()
Für eine korrekte Vorschau von gezeichneten Formen muss unter „Selection
Info“ „Fill outline“ aktiviert, „Tint“ auf 100% eingestellt, „Type“ auf „Normal“
gestellt und „Stroke outline“ deaktiviert eingestellt sein. Mit diesen
Einstellungen erhält man im Glyphfenster mit aktiviertem „View > Preview“ eine
schwarz gefüllte Buchstabenform. Für Postscript Type 1 und Truetype sowie das
darauf aufbauende Opentypeformat sind diese Einstellungen ebenfalls richtig. Andere
Einstellungen sind nur in Postscript Type 3 darstellbar. Dieses Format wird von
Mac OSX Betriebssystemen nicht mehr unterstützt.
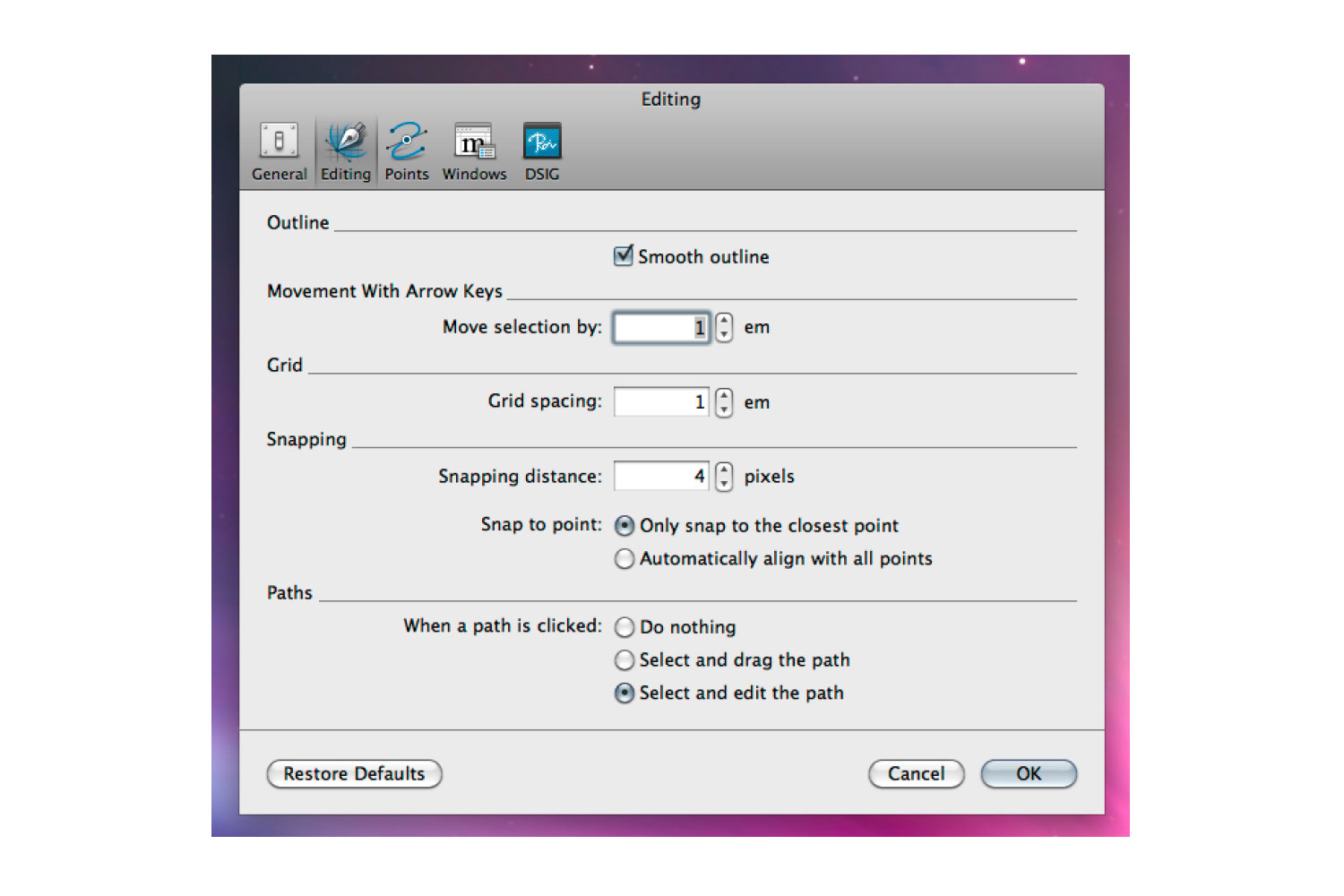
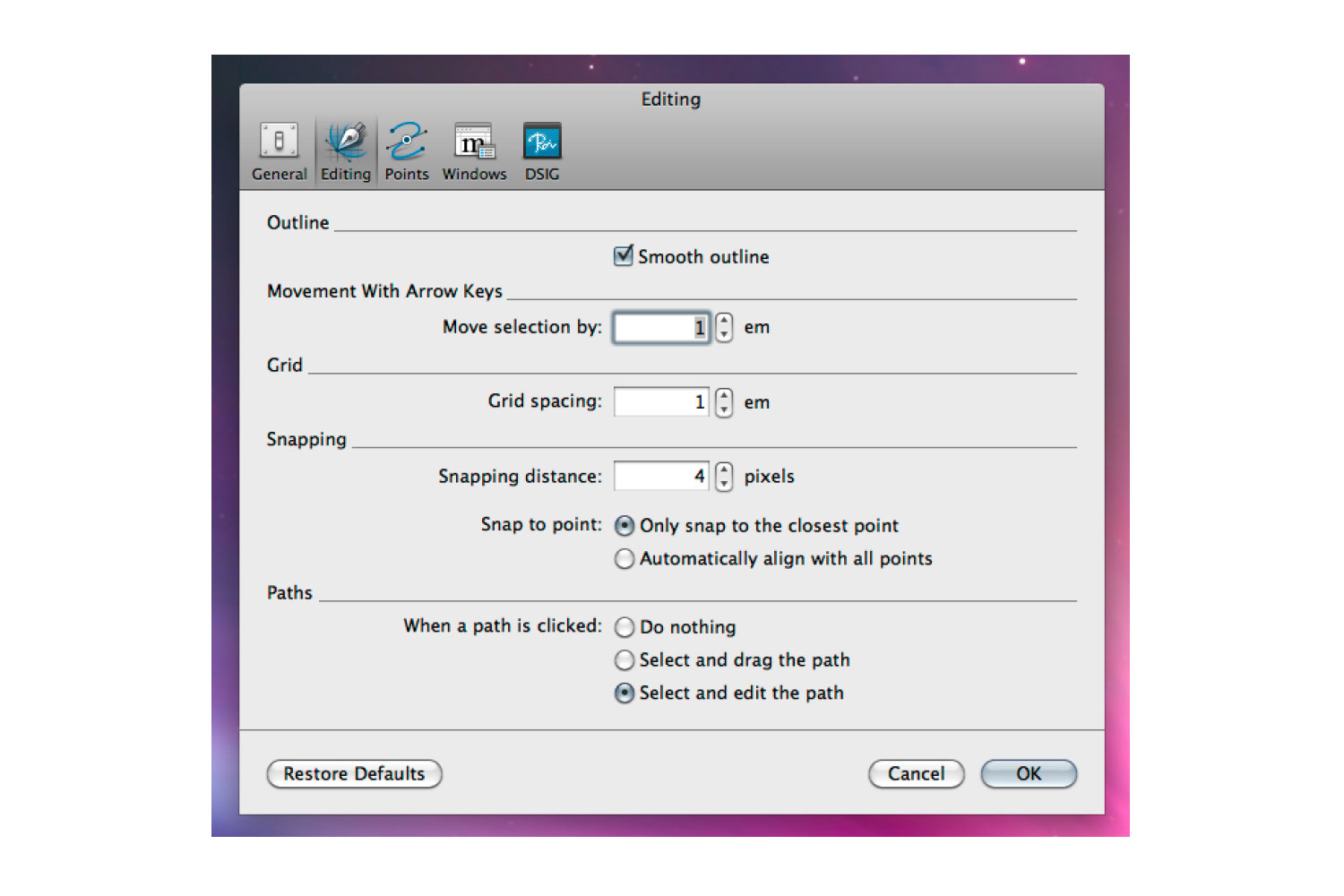
Fontographer > Preferences > Editing

Mit LEFT, RIGHT, UP und DOWN lassen
sich Bezierpunkte über die Tastatur bewegen. Bei gedrückter SHIFT-Taste werden
die Sprünge größer. Unter Preferences > Editing lässt sich die Schrittweite
für Tastaturbewegungen einstellen. Voreingestellt sind 10 em.
Buchstabenformen mit Fontographer zeichnen
![]()
Freie Formen können im Glyphfenster mit dem „Pen Tool“ beziehungsweise dem Zeichenstift
gezeichnet werden. Einfaches Klicken und wieder Loslassen erzeugt gerade aneinanderhängende
Liniensegmente. Sobald beim Klicken die Maustaste gedrückt gehalten wird kann man durch
Bewegen der Maus zwei symmetrische Ankerpunkte herausziehen, die eine Biegung der Form bewirken.
Ein erneutes Klicken auf den gezeichneten Punkt mit gedrückter ALTERNATE-Taste löscht den
zum Pfadende herausgezogenen Ankerpunkt. Bei abwechselnden Verwenden
dieser drei Möglichkeiten lassen sich in einem Zug alle erdenklichen Buchstabenformen
zeichnen. Wichtig ist, dass am Ende die Form geschlossen wird.
Das passiert in der Regel automatisch sobald man beim Zeichnen mit dem
„Pen Tool“ auf den Ausgangspunkt des Pfades klickt.
![]()
![]()
Pfadoperationen in Fontographer
Fontographer > Point > Curve Point, Corner Point, Tangent Point
Kurvenpunkt, Eckpunkt und Tangentenpunkt sind die drei möglichen Bezierpunkte,
die man beim Zeichnen mit dem Zeichenstift oder ähnlichem erzeugen kann.
Ist die Form erstmal gezeichnet, lässt sich ein bestehender Eckpunkt in ein
Kurvenpunkt oder Tangentenpunkt umwandeln und umgekehrt. Mit gedrückter
ALTERNATE-Taste lässt sich zu beiden Seiten eines Punktes hin, jeweils
separat ein Ankerpunkt herausziehen. Beim angewählten „Curve Point“ bleiben
die Ankerpunkte symmetrisch, beim „Corner Point“ sind die Richtungen der
Ankerpunkte frei wählbar. Die Pfadrichtung kann sich ebenfalls auf das Setzen
von Ankerpunkte und deren Richung auswirken.
Fontographer > Point > Merge Point
Die DELETE-Taste löscht aus einem bestehenden Pfad einen Punkt und öffnet an
dieser Stelle den Pfad. Mit „Merge Points“ lässt sich ebenfalls ein Punkt löschen,
wobei anschließend die benachbarten Punkte im Pfad verbunden werden, sodass die
Geschlossenheit des Pfades erhalten bleibt. Dass der Pfad geschlossen bleibt ist
meistens erwünscht.
Fontographer > Point > Split Points
Ein geschlossener Pfad lässt sich zur Bearbeitung oder Anfügen einer Form mit
„Split Points“ wieder öffnen. Hierfür wählt man mit der Maus einen Punkt im Pfad
aus und führt den Befehl „Split Points“ aus. Anschließend drückt man die TAB-Taste.
Danach ist der Punkt in zwei übereinanderliegene frei verschiebbare aufgeteilt.
Pfade können auch mit dem „Knife Tool“ (Messerwerkzeug) an beliebiger Stelle mit
dem gleichen Ergebnis geteilt werden.
Fontographer > Point > Retract Points
Damit lässt sich ein bearbeiteter Bezierpunkt
in seinen Ursprungszustand als „Corner Point“ ohne Ankerpunkte
zurücksetzen.
Fontographer > Point > Align Points
Zwei oder mehrere Bezierpunkte werden
in horizontaler oder vertikaler Richtung ausgerichtet.
Fontographer > Point > Auto Curvate
Automatik, die Einfluss beim Zeichnen
und Herausziehen von Ankerpunkten hat. Der Übergang von einer Biegung
zur anderen wird durch „Auto Curvate“ weicher.
zurück zur Übersicht
–––
Voreinstellungen in Illustrator
Grundsätzlich: 1 pt in Illustrator = 1 Einheit in Fontlab
![]()
01 Illustrator > Voreinstellungen > Einheiten
- Alle Einheiten auf Punkt umstellen
02 Illustrator > Voreinstellungen > Datei verarbeiten und Zwischenablage
- PDF deaktivieren
- AICB aktivieren und Pfade beibehalten
03 Illustrator > Voreinstellungen > Hilfslinien und Raster
- Abstand auf 10 pt setzen
- Unterteilungen auf 10 setzen
04 Illustrator > Datei > Neu
- Breite: 2 x UPM-Größe des Fonts,
zum Beispiel 2000 pt bei 1000 UPM
- Höhe: UPM-Größe des Fonts 1000 pt
05 Illustrator > Ansicht > Lineale einblenden
06 Illustrator > Ansicht > am Raster ausrichten
07 Illustrator > Ansicht > Hilfslinien > Hilfslinien fixieren
08 Illustrator > Ansicht > Raster einblenden
09 Nullpunkt festlegen
10 Unterlänge festlegen
- zum Beispiel 300 pt Unterlänge festlegen
(abhängig von Entwurf)
- 1000 pt UPM
- 300 pt Unterlänge = 700 pt Oberlänge
11 Nullpunkt justieren
12 Mit Hilfslinien Oberlänge, x-Höhe, Majuskelhöhe und Unterlänge festlegen
13 Darauf achten, dass Buchstaben nicht über die Dokumentbegrenzungen reichen
14 Eigentlicher Export über
- Copy und Paste
- Illustrator 8 EPS-Format
zurück zur Übersicht
–––
Boxmodell in Illustrator
Illustrator
![]()
Schriftzeichen können in Illustrator im Prinzip in beliebiger Größe
erstellt werden. Mit Copy und Paste lassen sich diese in Fontographer übertragen.
Dabei wird das kopierte Zeichen in Fontographer auf die Größe zwischen
Ascender und Decender skaliert. Das bedeutet, dass ein kleines i im Verhältnis
zum großen H unterschiedlich groß in Fontographer abgebildet wird. Um
Größenverhältnisse zu erhalten, sollte man für jeden Kopiervorgang eine
Box um das zu transportierende Zeichen legen. Die Abmessungen dieser Box
müssen dabei konstant bleiben und der maximalen vertikalen Ausdehnung
der Schrift entsprechen. Das bedeutet, dass die Box sich von der Unterlänge
bis zur Oberlänge der Schrift ausdehnen sollte.
Maximale Höhe
![]()
Es ist empfehlenswert die Dokumentgröße gleich zu Beginn
auf 1000 pt Höhe anzulegen – wie in der vorhergehenden Seite beschrieben.
Sollte man bereits Schriftentwürfe in anderer Größe angelegt haben, kann
man diese in das neue Dokument hineinkopieren und entsprechend herunterskalieren.
Fontographer > Element > Font Info Advanced
![]()
Im Advancedmodus unter dem Reiter „Dimensions“ lassen sich „Ascender“ (Oberlänge)
und „Descender“ (Unterlänge) der Schrift beeinflußen und an den eigenen Entwurf
visuell anpassen. Addiert man die Höhenangaben unter Ascender und Descender
zusammen, stellt man fest, dass die Summe den UPM-Wert von 1000 ergibt. Ascender
und Descender sind auf 800 und -200 voreingestellt. Verändert man den UPM-Wert auf
zum Beispiel 2000 verändern sich auch die Werte von Ascender und Descender
entsprechend auf 1600 und -400.
Werte ablesen
![]()
Um alternativ eine nummerisch genaue Anpassung der Höhenangaben des
eigenen Entwurfs an Fontographer vorzunehmen, muss das Dokument in
Illustrator auf einer Höhe von 1000 pt eingestellt werden. Hierzu müssen in
den Voreinstellungen von Illustrator die Einheiten auf Punkt umgestellt
werden. 1000 pt in Illustrator entsprechen dann 1000 UPM in Fontographer.
Der Font wird so gezeichnet oder skaliert, das die Oberlänge des Fonts die
obere Dokumentbegrenzung und die Unterlänge die untere Dokumentbegrenzung
berührt. Durch Einblenden des Lineals und Festlegen des Ursprungs
auf die Grundlinie des Fonts, lassen sich die Werte für Ascender und Descender
ablesen und im „Font Info Advanced“-Dialog in Fontographer übertragen.
zurück zur Übersicht