Inhalt
ArbeitsfensterOpentypeformat
Metrics
Kerning
Opentypefeatures
Hintergrundbilder

Fontlab ist die älteste und am weitesten ausgebaute Fontsoftware auf dem Markt. Fontlab wird insbesondere von erfahrenen und etablierten Schriftendesignern aufgrund seines großen Funktionsumfang gerne genutzt. Opentypefeatures lassen sich in diesem Programm im Detail einstellen, was von entscheidender Rolle sein kann, zumal sich Opentype als Format auf dem Schriftenmarkt durchgesetzt hat. Das Handbuch dazu hat beachtliche bibelartige Dimensionen von 1000 Seiten. Diese Scriptwebseite fasst den immensen Umfang auf wenigen Seiten zusammen und erleichtert so den Einstieg in dieses Programm.
Fontlab > File > New enthält eine Übersicht aller Zeichen. Die Zeichenformen sind in Containern gespeichert. Diese haben eine eindeutige Nummer sowie Namensbezeichnungen, über die sich die Zeichen in Scripten aufrufen lassen.
Doppelklick im Fontwindow auf einen Container Bei Doppelklick auf einen Container, der ein Zeichen enthält öffnet sich das Glyphwindow. Im Glyphwindow lassen sich Zeichenformen einladen und bearbeiten, sowie Metrics einstellen und eine Hintergrundgrafik einladen.

Fontlab > Window > New Metrics Window Umfassendes Werkzeug für die Bearbeitung von Metrics und Kerning. Im Metricswindow ist eine Textvorschau integriert.
Fontlab > Window > Panels > Opentype Editorfenster für die Eingabe von einfachen Befehlszeilen, sowie integrierte Textvorschau für die Darstellung von Opentypefeatures.

Fontlab > Window > Panels > Opentype Editorfenster für die Eingabe von einfachen Befehlszeilen, sowie integrierte Textvorschau für die Darstellung von Opentypefeatures.
zurück zur Übersicht
Das Opentypeformat in Fontlab basiert auf dem Unicodestandard 4. Unicode 4 umfasst 98.884 Zeichen. Unicode ist in Tabellen organisiert, die nach Sinn, Zeichen zusammenfassen. Es gibt übergeordnete Planes und weiterstrukturierende Blöcke. Im Folgenden sind die in Fontlab verfügbaren Blöcke abgebildet. Diese Blöcke lassen sich folgendermaßen in Fontlab anwählen.
neuen Font öffnen (siehe Screenshot Fontwindow) 1 Unicode als Darstellungsoption im Fontwindow wählen 2 Darstellungsmodus „Unicode Ranges“ anwählen 3 im zweiten Dropdownmenü erscheinen anwählbare Unicodeblöcke
Das Fontwindow enthält gelb und weiß markierte Bereiche für Container mit Zeichenformen. Gelb markiert den ausgewählten Unicodeblock, weiß alle anderen im Font vorhandenen Zeichen. Alle anderen Container, die nicht mit Zeichenformen gefüllt worden sind oder in irgendeiner Form bearbeitet wurden, sieht man nicht. Bei einem neuen Font sieht man nur den gelben Bereich, weil noch keine Zeichenformen vorhandenen sind.
Der Zeichenbereich „Basic Latin“ bildet den englischsprachigen Raum mit 128 Zeichen ab. Dieser Codeblock ist aus früheren Codierungstabellen, die man in Postscript- und Truetypeschriften findet so direkt übernommen worden. Der erweiterte ASCII-Standard, der früher dazu geführt hat, dass es verschiedene Dateien für verschiedene Sprachen gab, wird in Opentype in verschiedenen Codeblöcken untergebracht. So ist zum Beispiel „Latin Extended-A“ für den westeuropäischen und „Latin Extended-B“ für den osteuropäischen Sprachraum vorgesehen.
„Alphabetic Presentation Forms“ für f-Ligaturen „Spacing Clones of diatrics“ „Miscellaneous phonetic modifiers“ „Spacing Modifier Letters“ „Number Forms“ für Brüche „Superscripts and subscripts“ für Hoch- und Tiefzahlen „General Punctuations“ für Anführungszeichen ecetera „Currency Symbols“ für Währungssymbole „Private Use Area“ kann frei belegt werden, zum Beispiel für Kapitälchen
Es wird empfohlen, bereits bestehende Opentypeschriften auf ihre Codierung hin zu untersuchen und daraus Anweisungen für die eigene Schrift abzuleiten. Eine gut ausgebaute Opentypeschrift ist „Minion“. Sie wird mit dem Adobepaket „Creative Suite“ mitgeliefert.
Metrics kann man entweder im Glyphwindow selbst bereits einstellen, während man Zeichenformen einlädt oder bearbeitet. Oder man verwendet das Metricswindow. Im Glyphwindow selbst lassen sich die Vor- und Nachbreite per Drag´nDrop manuell verschieben. Über CTRL und gedrückte Maustaste gelangt man zu einem Auswahlkasten, über das man ein „Propertieswindow“ öffnen kann. Hierzu muss der Courser über der zu bearbeitenden Linie positioniert sein (Vor- oder Nachbreite, Grundlinie). Dort lassen sich die Werte nummeriscch eingeben. Bestätigt wird mit RETURN. Im Glyphwindow sieht man jeweils nur den isolierten Buchstaben. Die komfortablere Bearbeitung von Metrics ist über das Metricswindow möglich. Hier lassen sich Worte und ganze Texte eingeben und gleichzeitig ist es möglich, Vor- und Nachbreiten sowie Buchstabenbreiten einzustellen. Um Metrics bearbeiten zu können, aktiviert man den „Metricsmodus“ (siehe Screenshot Metricswindow). Anschließend kann man entweder direkt auf den jeweiligen Buchstaben klicken, um die dann erscheinenden Linien vor und nach dem Buchstaben hin- und herzuschieben oder man klickt direkt in die Wertetabelle beziehungsweise die Metricstabelle um dort den Wert per Tastatur einzutippen. Auch hier muss wieder mit RETURN die Eingabe bestätigt werden. Über den „Texteingabemodus“ lässt sich Text eingeben oder verändern, primär ist das Textfeld leer. Natürlich lassen sich nur die Zeichen bearbeiten, die auch eingefügt wurden. Buchstaben, die nicht über die Tastatur erreichbar sind, können mit „\xxxx“ erreicht werden, wobei an Stelle von x eine Zahlenkombination in hexadezimaler Schreibweise angegeben werden muss. Diese lässt sich aus den Containernamen herauslesen.
Tools > Action > Metrics > Autospacing Es lassen sich zwei Parameter mit jeweils drei Größenangaben justieren. Das Ergebnis sollte man durch Testläufe erproben. Die Buchstaben weisen bei dieser Methode jeweils unterschiedliche Vor- und Nachbreiten, die abhängig von Ihrer Kontur und den beiden eingestellten Parametern sind.
Tools > Action > Metrics > Set Sidebearings Eingabe von festen Werten; entweder für alle Buchstaben oder für einzelne Buchstaben.
Tools > Action > Metrics > Adjust Metrics Eingabe eines festen Wertes um den korrigiert werden soll; entweder additiv oder subtraktiv.
zurück zur Übersicht
Kerning lässt sich ebenfalls über das Metricswindow bearbeiten. Es kann nur zwischen einem Buchstabenpaar gekernt werden. Ein Font ohne weitere Bearbeitung ist zunächst kerningfrei. Kernings müssen grundsätzlich erst angelegt werden, bevor man sie in der Tabelle sieht. Dazu gibt man zunächst Text ein, aktiviert anschließend den Kerningmodus (siehe Screenshot Metricswindow) und klickt im Editorbereich des Metrikfensters auf einen Buchstaben. Die erscheinende Kerninginie lässt sich in beide Richtungen verschieben.
Kerning lässt sich bei angeklickten Buchstaben auch über die Pfeiltasten einstellen. Wenn man die CTRL-Taste während des Ziehens der Kerninglinie drückt und die Maustaste loslässt, wird das zu bearbeitende Kerningpaar gelöscht. Mit Pagedown und Pageup lässt sich zwischen den Kerningpaaren hin und her switchen. In der erweiterten Ansicht (siehe Wertetabelle) ist die fünfte Zeile für die Anzeige von Kerningwerten zuständig, während die Werte darüber die Vor- und Nachbreite sowie die Breite des Buchstabens anzeigen. Im Ke-Fenster kann man den Wert durch Eintippen und Bestätigen mit RETURN verändern. Mit TAB springt man ins nächste Feld.
Blauer Balken bedeutet, dass ein negativer Kerningwert angelegt wurde. Man kernt in der Regel negativ, um löchrige Stellen im Satzbild auszugleichen. Gelber Balken bedeutet, dass ein positiver Kerningwert existiert. Positives Kerning ist so ähnlich wie Spationieren. Wenn es kein Kerning gibt, bleibt der Balken über dem Buchstaben weiss.
Es lassen sich verschiedene Kerningoptionen aufrufen. Diese befinden sich innerhalb des Metricswindows und lassen sich über ein Icon aufrufen (siehe dazu Screenshot Metricswindow 1). Falls man die Bedeutung der Icons mal vergessen sollte, kann man kurz über einem Icon verweilen und es erscheint ein erläuternder Text.
Windows > New Metrics Window > Automenu (Icon) > Add Pairs Es öffnet sich ein neues Fenster mit Eingabebereich und Vorschau. Die Eingabematrix sieht wie folgt aus: Buchstabe1, Buchstabe2, Kerningwert, Buchstabe3, Buchstabe4, Kerningwert, und so weiter. Die Buchstaben und Zahlen müssen durch ein Komma getrennt werden.
Windows > New Metrics Window > Automenu (Icon) > Auto Die Algorhythmen hierfür basieren auf einer Formenanalyse. Es öffnet sich ein Dialogfenster. Im ersten Feld muss man „all pairs in the current string“ auswählen. Anschließend bestimmt man weiter unter den Raum zwischen den Zeichenformen von sehr eng bis sehr weit oder manuell über die Eingabe eines Wertes. Man sollte noch einstellen, ob bisheriges Kerning berücksichtigt werden soll und wenn ja, ab welchem Wert. Es ist empfehlenswert bisherige Werte zu löschen; dass geht mit der Einstellung „never“ bei der Frage, „when do you want to keep existing kerning ?“.
zurück zur Übersicht
smcp Small caps c2sc Capitol to small caps swsh swashes salt Stylistic alternates onum Old style numerals sups Superscript case Case-sensitive form liga Standard ligatures dlig Discretionary ligatures
„Minion Pro“ als Beispiel für eine gut ausgebaute Opentypeschrift mit Opentypefeatures. Unter Mac OS X findet man sie unter Festplatte > Library> Application > Support > Adobe > Fonts > Adobesuitefonts.
Die Position von Buchstaben im Opentypeformat wird hexadezimal notiert. Ligaturen haben beispielweise folgenden Unicode. Zeichen Unicode Zeichen Unicode ff FB00 ffi FB03 fi FB01 ffl FB04 fl FB02 ft FB05
Opentypefeatures lassen sich sich im Opentypeeditor erzeugen (siehe Screenshot Opentypeeditor). Dazu verwendet man das Pluszeichen (5); es erscheint ein vorgefertigter Text im Editor, den man noch selbst befüllen muss. Folgende Form hat dieser Text. feature xxxx { sub by ; } xxxx; Anstelle von xxxx wird der Name des zu verwendenen Features eingetragen. „sub“ bedeutet subtitute. Ein fertiges Feature sieht folgendermaßen aus. feature liga { sub f i by f_i; } liga; „f“ und „i“ sind die beiden zu ersetzenden Zeichen. Ersetzt wird durch das Zeichen, das den Namen „f_i“ trägt und sich im Container „FB01“ befindet. Diese Codeposition, die sich in dem Unicodeblock „Alphabetic Presentation Forms“ findet, ist der offiziell vereinbarte Container für die „fi“-Ligatur. Dort muss man auch das Zeichen einfügen. Wichtig hierbei ist den Namen des Containers „f_i“ und nicht die Unicodebezeichnung „FB01“ zu verwenden.
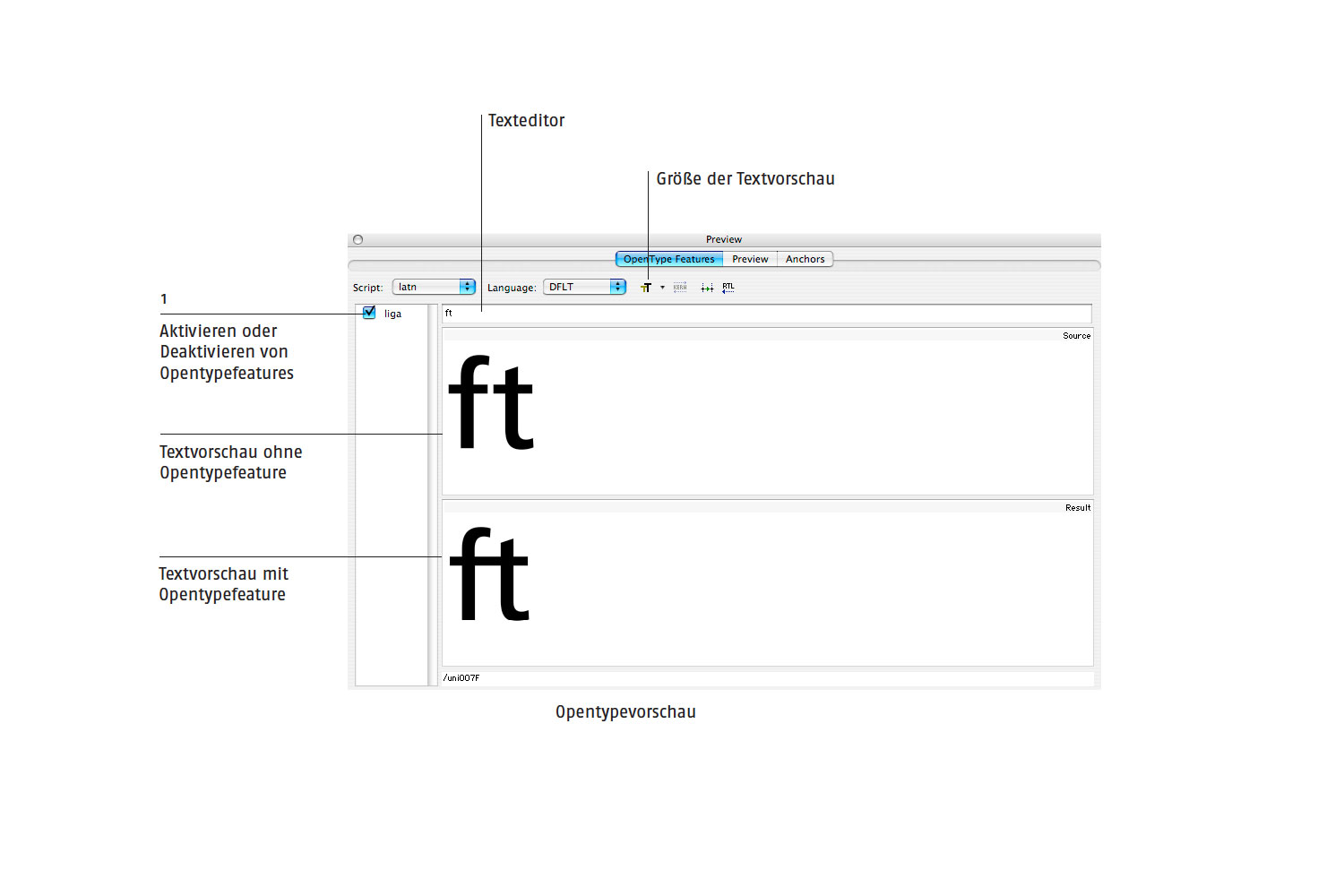
Window > Panel > Opentype > Opentype Features Um Opentypefeatures zu sehen, muss man sie im Opentypeeditor in Maschinensprache übersetzen (compile). Anschließend erscheint, das entsprechende Feature in der Opentypevorschau, dass man dann aktiviert. Bei entsprechender Texteingabe greift nun das Opentypefeature zum Beispiel wenn f und t durch eine Ligatur ersetzt werden sollen.
zurück zur Übersicht
Da Fontlab intern mit der Einheit Punkt rechnet, sollte man in Photoshop ebenfalls diese Einheit in den Voreinstellungen wählen. Die gescannten Buchstaben sollten nach der Bearbeitung eine maximale vertikale Ausdehnung von 1000 pt aufweisen, was der UPM-Größe entspricht. Um das zu erreichen, öffnet man am Besten eine neue Datei, die 1000 mal 1000 pt groß ist und eine Auflösung von 72 dpi hat. Fontlab arbeitet bei den Hintergrundbildern ebenfalls mit 72 dpi. Dieses Quadrat färbt man grau ein und fügt anschließend mit „Arbeitsfläche“ Weißraum hinzu, sodass genügend Platz für Ober- und Unterlängen vorhanden ist. In diese Datei kopiert man anschließend seine Scans und skaliert sie anhand einer Zeile mit Ober- und Unterlängen herunter auf die Größe des grauen Quadrates. Wenn man einen Großbuchstaben, einen Kleinbuchstaben mit Oberlänge und einen Kleinbuchstaben mit Unterlänge hat, lassen sich horizontale Hilfslinien für die Unterlänge, Grundlinie, x-Höhe, Majuskelhöhe und Oberlänge einziehen. Anhand dieser Linien kann man die Abmessungen des Fonts vornehmen und die Werte in Fontlab eintragen unter File > Font Info > Metrics and Dimensions > Key Dimensions. Das aufbereitete Dokument kann man von der Unterlänge bis zur Oberlänge beschneiden, sodass die Höhe der Datei der Kegelhöhe des Buchstabens entspricht. Die fertige Datei importiert man in Fontlab und skaliert entsprechend nach, da Fontlab die Datei verkleinert einlädt. Alternativ lässt sich ein Fontlab-Dokument ebenfalls in Fontographer öffnen und weiterbearbeiten und umgekehrt.
View > Show Layers > Background Im Hintergrund des Glyphwindows ist bereits eine niedrig aufgelöste Hintergrundgrafik integriert. Diese kann man löschen und seine eigenen Scans einladen und nachzeichnen.
Mit File > Import > Background lässt sich eine Hintergrundgrafik in Fontlab bei geöffnetem Glyphfenster des jeweiligen Zeichens einladen. .TIF, .BMP und .JPG sind die möglichen Formate, die eingelesen werden können. Auch der direkte Import per Copy and Paste ist möglich, wirkt sich jedoch auf Größendarstellung des Bildes im Gegensatz zum Einladen aus.
Mit Tools > Background > Trace lässt sich die Hintergrundgrafik in Vektoren umwandeln. Unter Fontlab > Preferences > Trace Options kann den Vorgang des Vektorisierens beeinflussen. Mit Voreinstellungen von „very tight“ bis „loose“ kann zwischen akurater bis eher legerer Nachzeichnung inklusive Zwischenstufen wählen.
Um optimale Ergebnissse zu erhalten, sollte man ein paar Hinweise beachten. Generell empfiehlt es sich in Graustufen zu scannen, um die Dateigröße klein zu halten. Die Scanauflösung sollte 300 dpi betragen. Bei sehr kleinen Motiven ist die Scanauflösung entsprechend höher einzustellen. Buchstaben sollte man am Besten zeilenweise scannen.
zurück zur Übersicht










